Divi Ecommerce Pro
Filled to the brim with countless sales-driven elements, the Divi Ecommerce Pro child theme is perfect for brands looking to sell products and generate profits online. Fully set up and integrated with WooCommerce, Divi Ecommerce Pro has taken care of every step of the customer purchase journey, leaving brands to merely enter their original content and product imagery to begin selling products online. With its beautiful, eye-catching design and engaging sales-driven elements, this feature-rich WooCommerce theme helps businesses create an enticing shopping experience that’ll keep customers coming back.
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between WP Zone's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- Do your child themes only work for one industry?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
Installing the child theme
Please upload the Divi Ecommerce Pro Child Theme to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated.
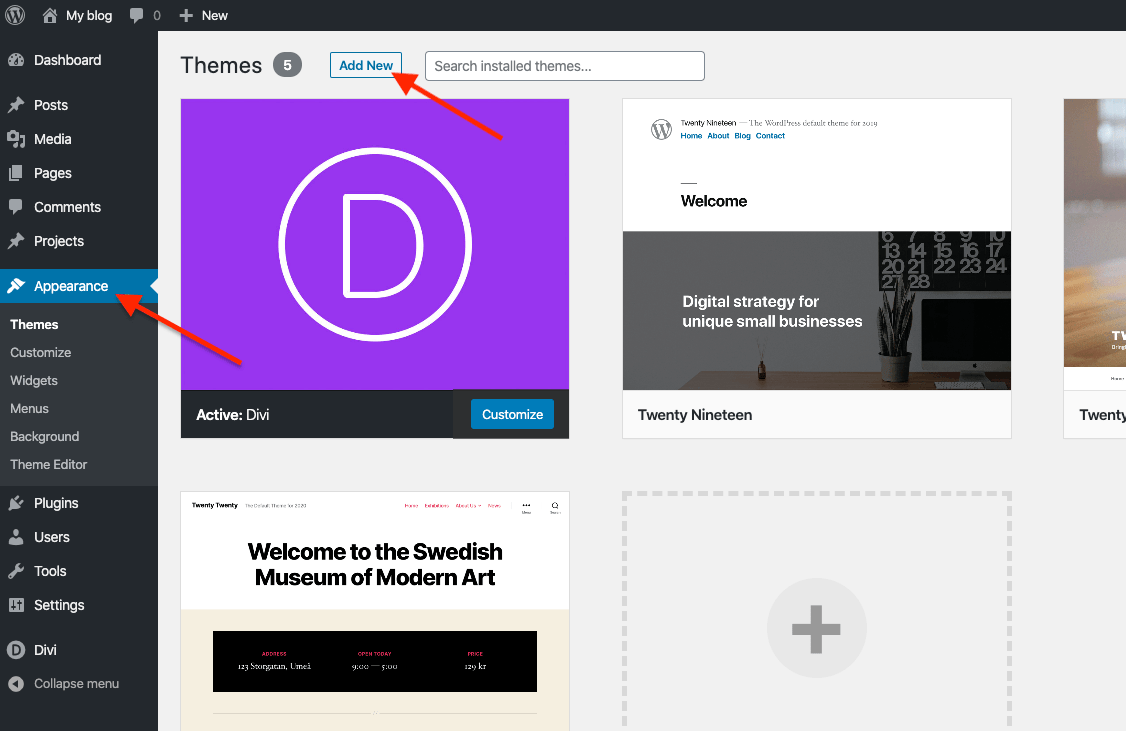
- Click the 'Appearance' Menu Item on the left-hand sidebar.
- When the Themes Page opens, click the 'Add New' button.

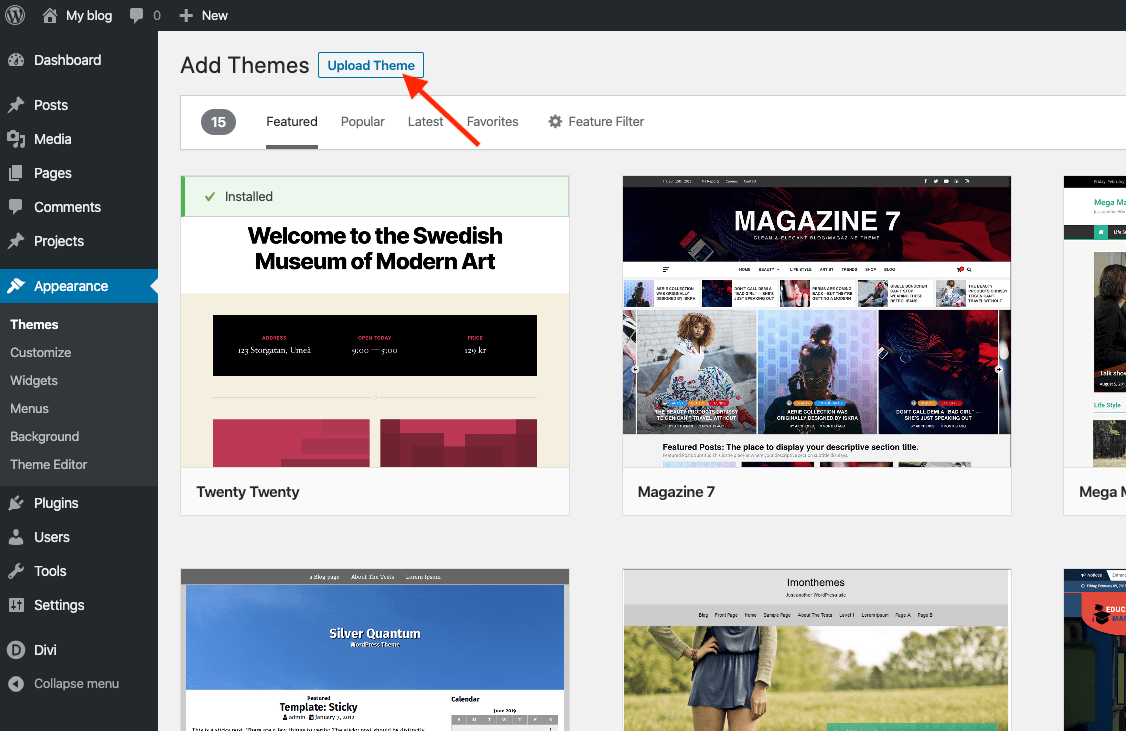
- When the Add Themes Page opens, click the 'Upload Theme' button.

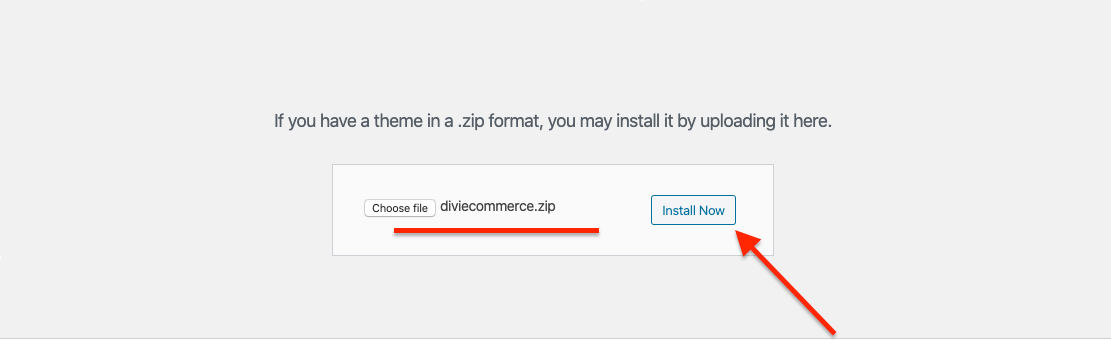
- When WordPress displays the next screen, click the 'Choose File' button. Your computer will open a dialog box; locate the Child Theme File you downloaded, double click on the file name.

- After you have selected the file, the window will close. Click the "Install Now" button to install your theme

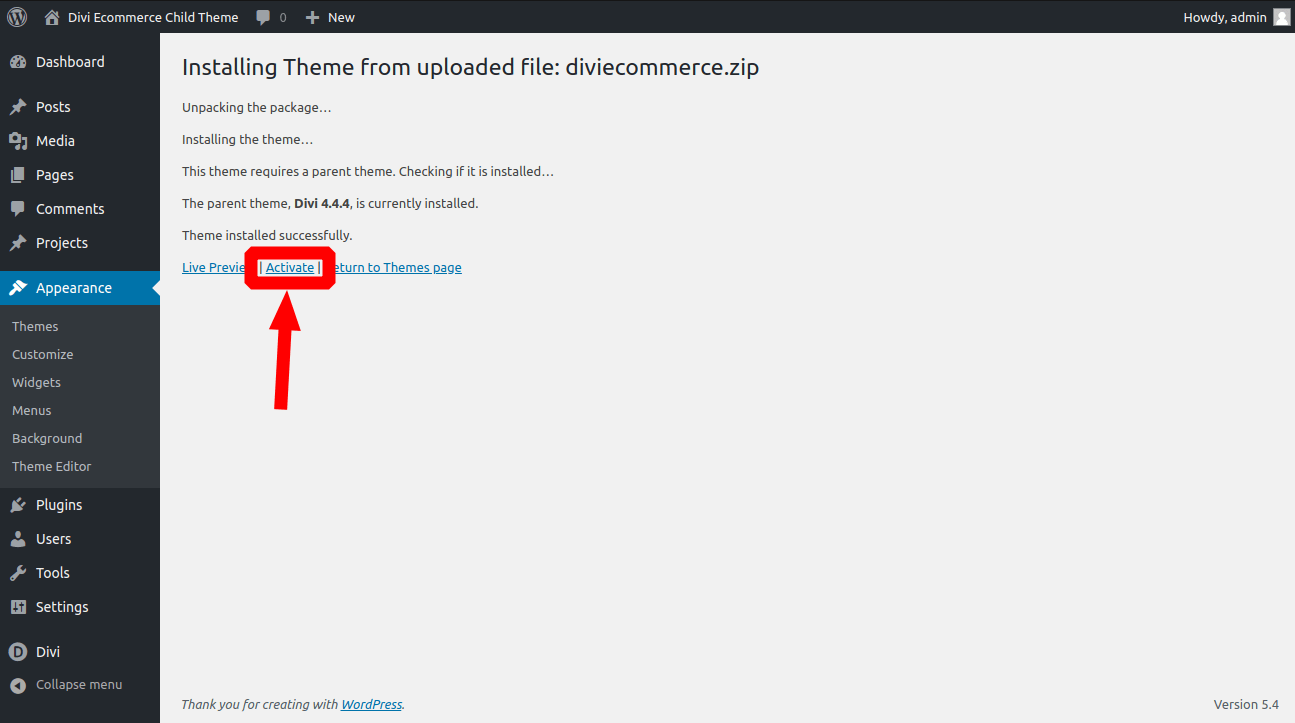
- The page will re-load, and after the theme has been fully uploaded, you will be presented with an "Activate Theme" link. Click this to activate the child theme and complete the installation.
Install recommended plugins
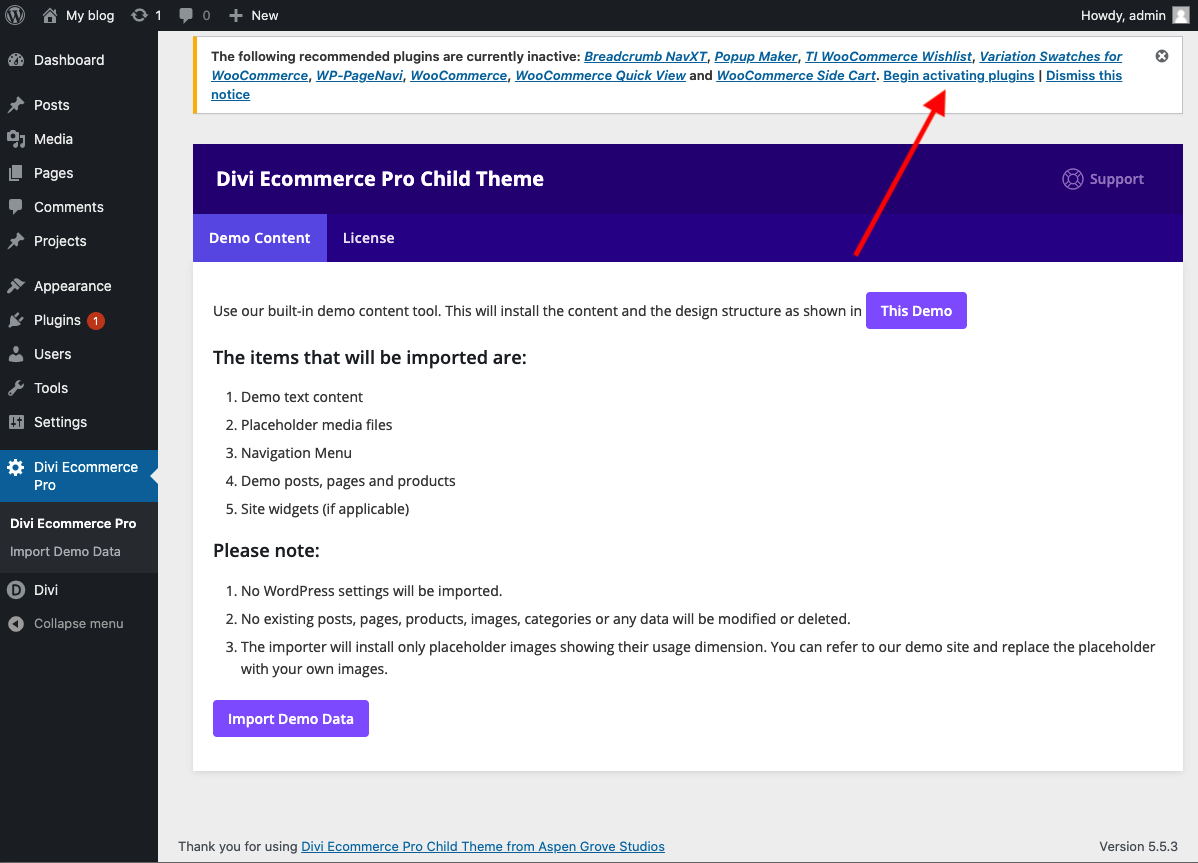
Once the child theme is active on your site, the system will suggest you install & activate some Plugins.

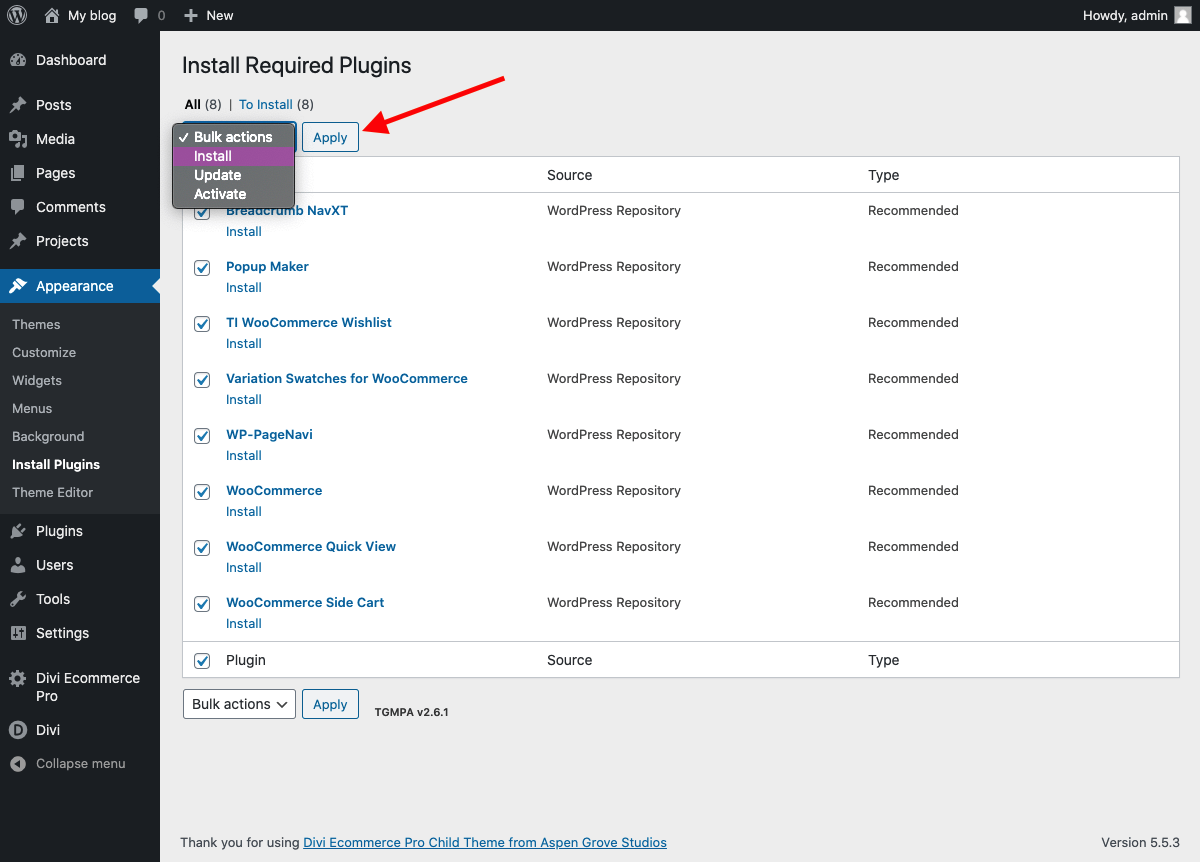
Please click the Plugin Names or Begin Installing Plugins link on the dashboard screen and start the process. This function is, however, optional.


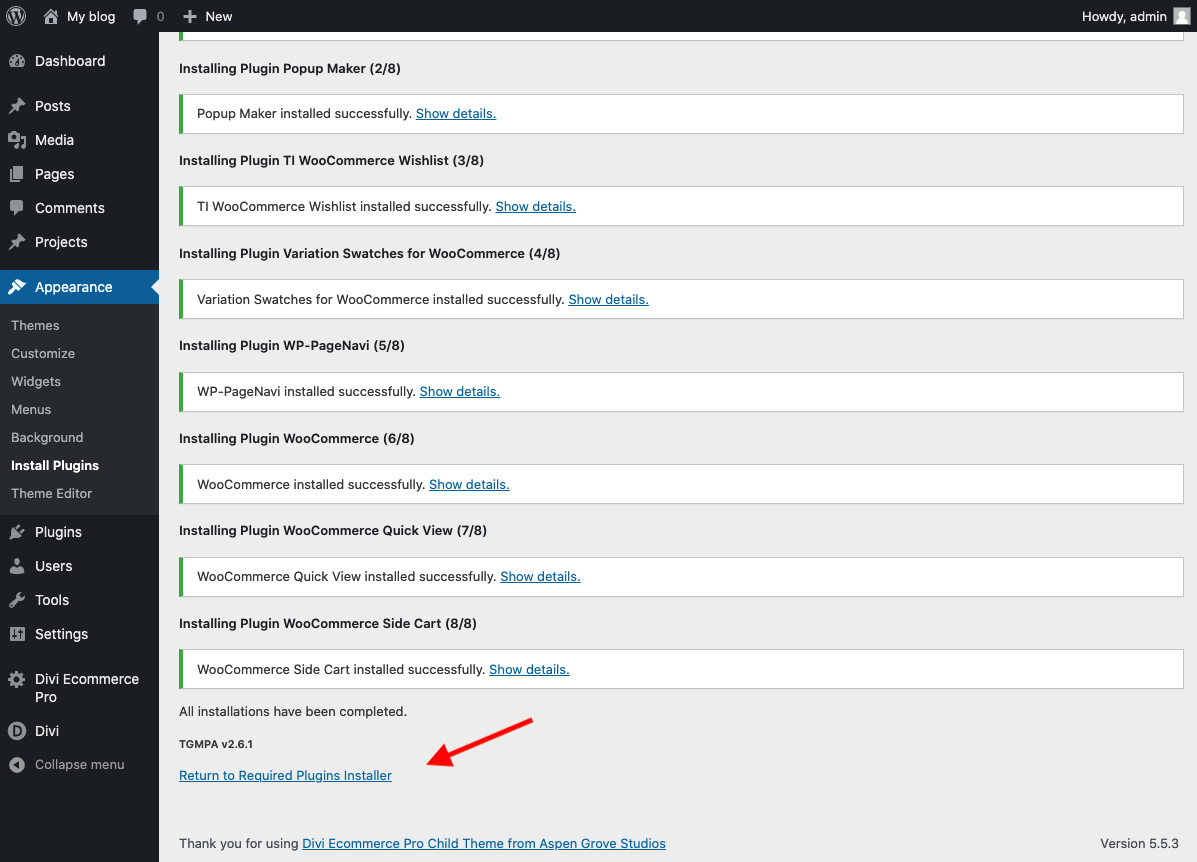
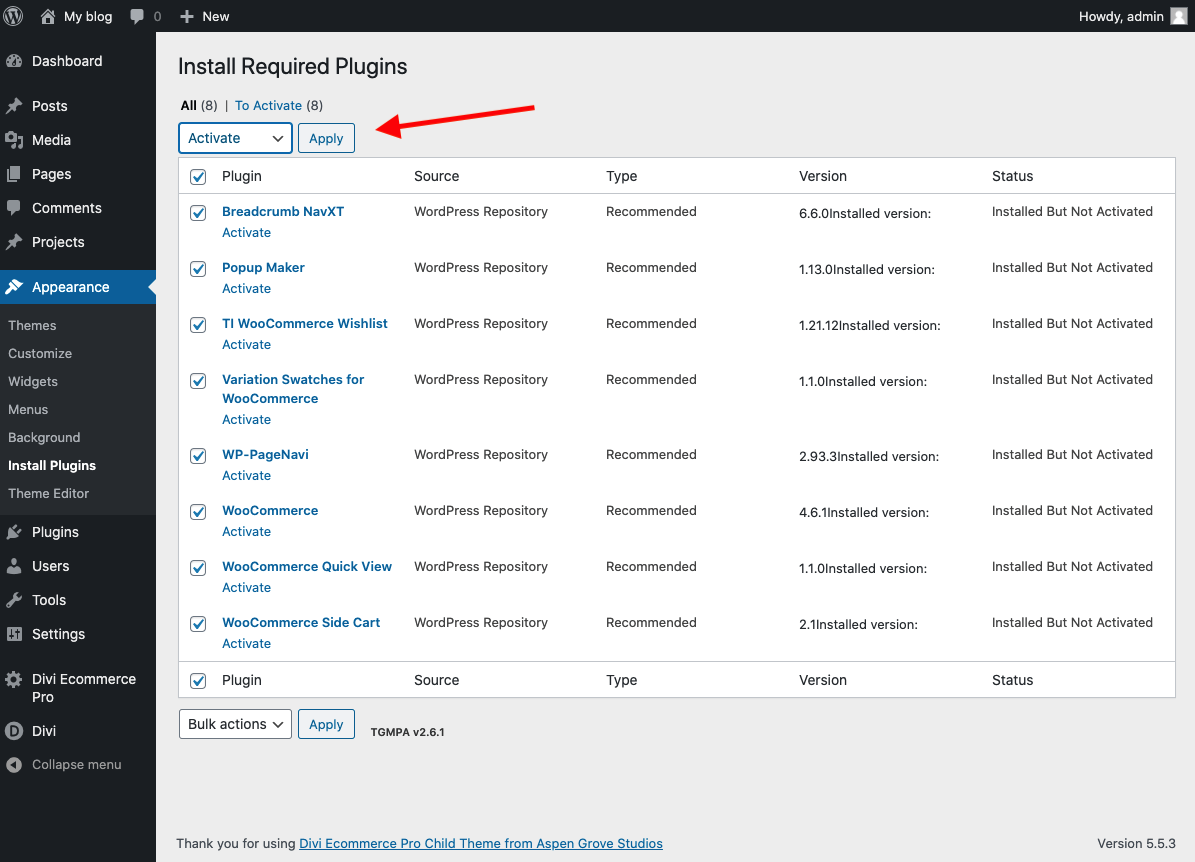
After you have installed the plugins, the next step is to activate them:

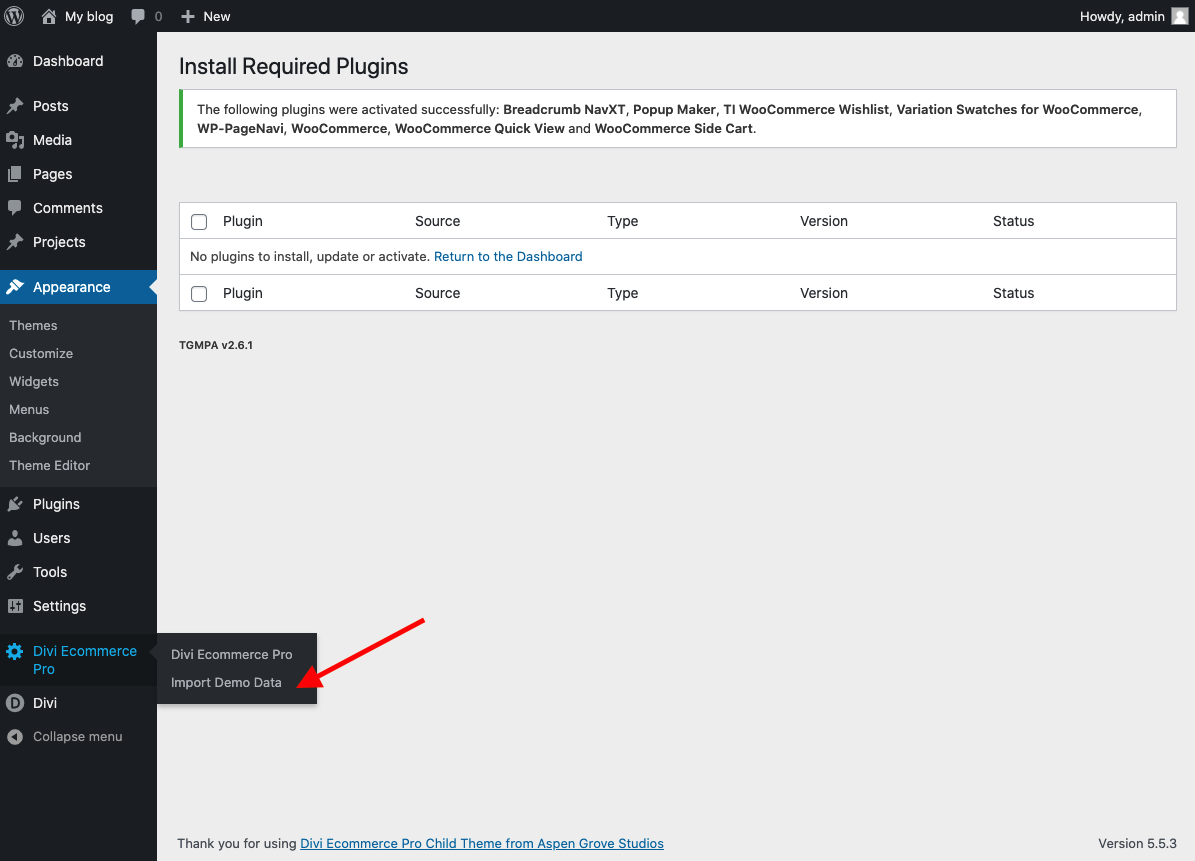
Once all the required plugins (or the ones that you need) have been activated, click the 'Return to the Dashboard' link or click "Import Demo Data" under "Divi Ecommerce Pro" to import demo data

Import Demo Data
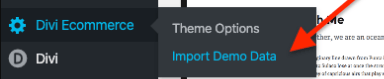
From the WordPress Dashboard, go to the newly added tab bearing the name of your "Divi Ecommerce Pro" child theme on the left admin panel. While hovering that menu item, please click on ‘Import Demo Data’ and then follow the instructions provided on the page.

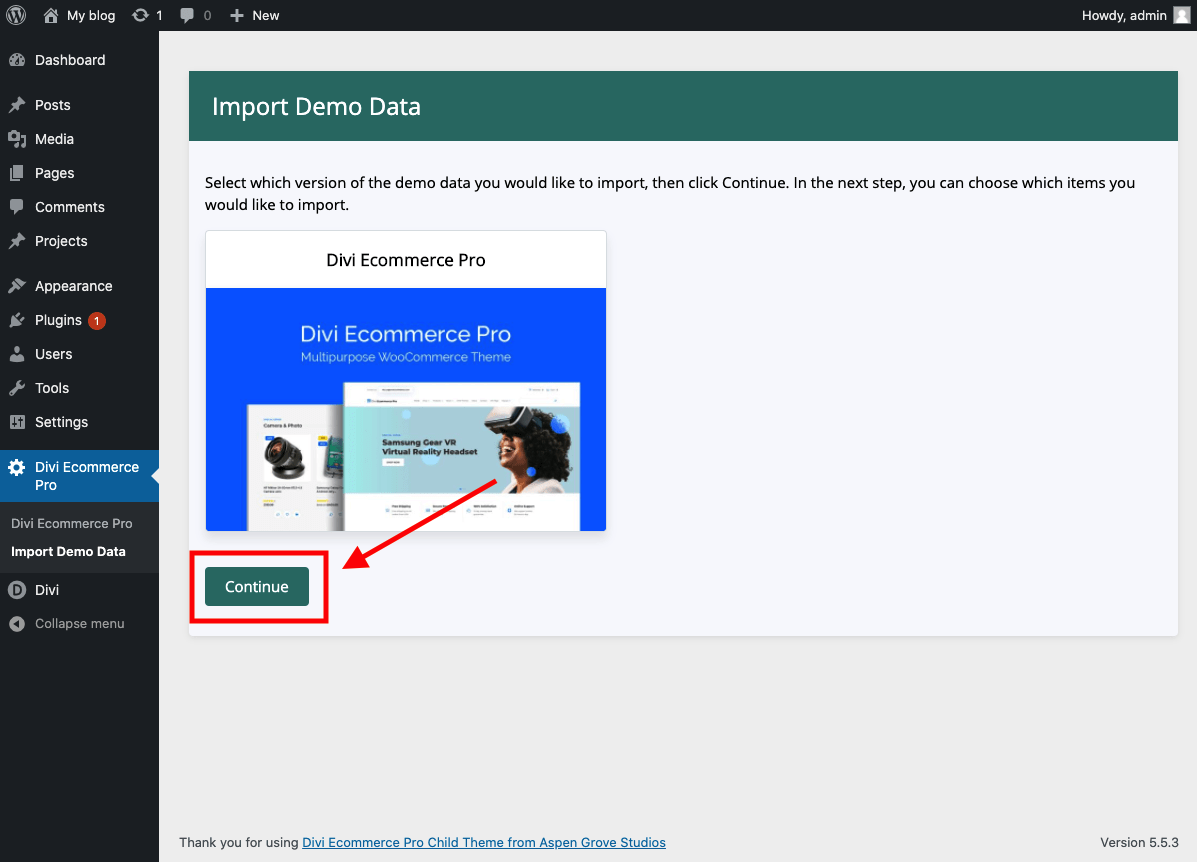
Here we can see a template preview (various variants are available in some of our child themes). Click Continue.

Layout data information are being downloaded, wait a moment...

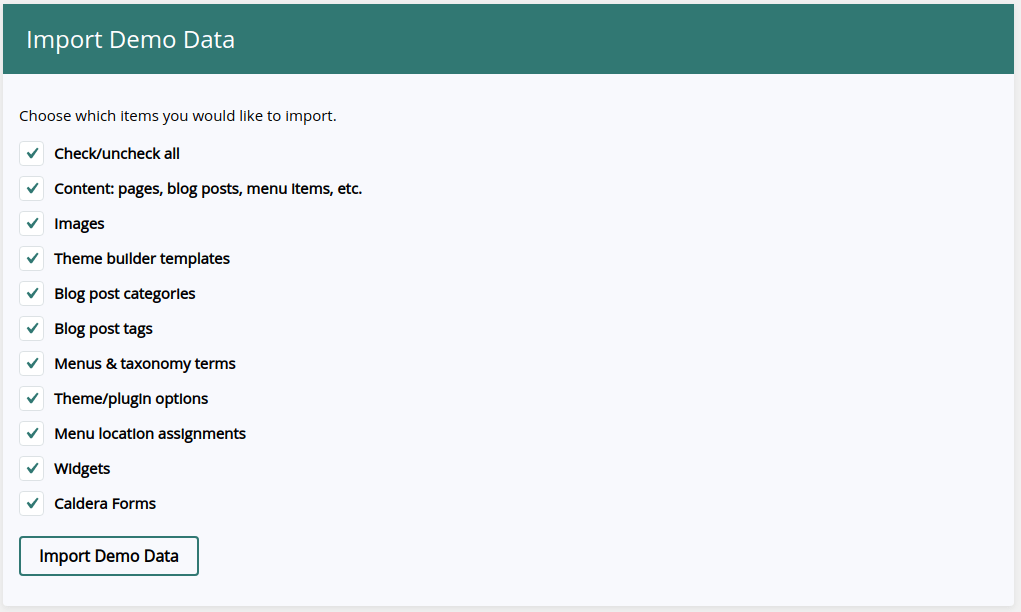
Check all to copy complete demo data to your WordPress. Press Import Data and downloading process will begin.

Success! Enjoy your new child theme! :)

Set Homepage and Posts Page
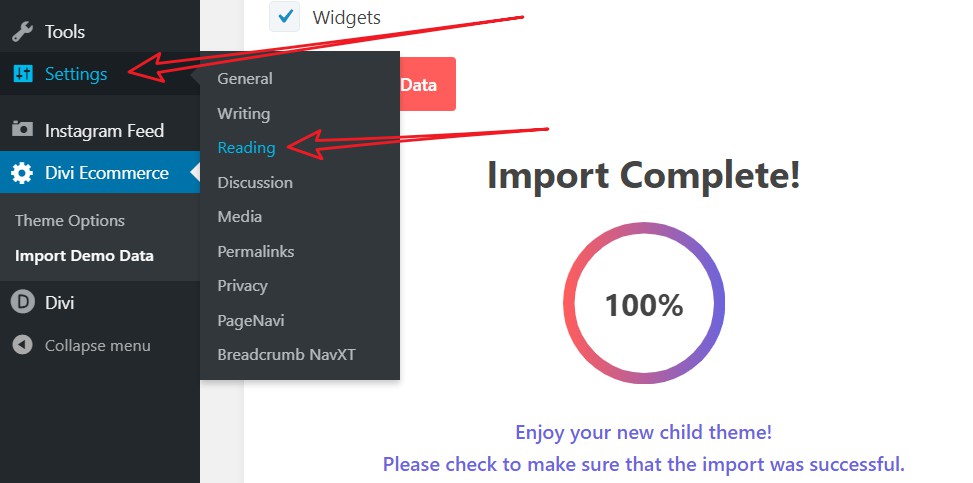
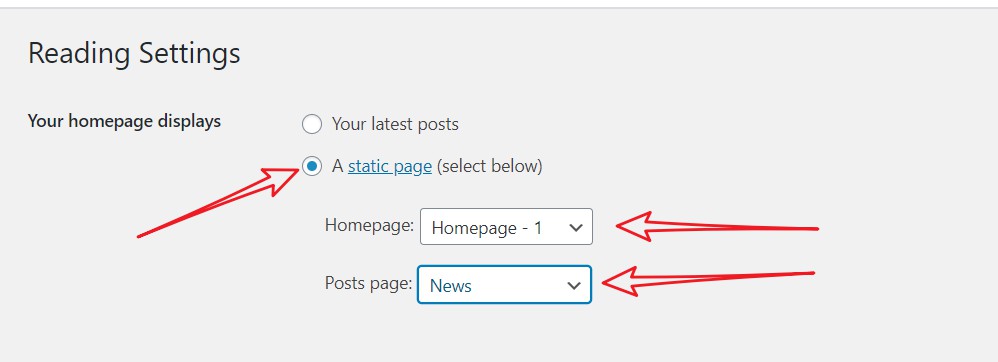
Move to the settings area in your left Admin panel. Click ‘Reading’, under ‘Your homepage displays’ select ‘A static page’ and for the Homepage drop-down menu select either ‘Homepage - 1’ or ‘Homepage 2’. For the Posts Page, select 'News'.


Setup WooCommerce
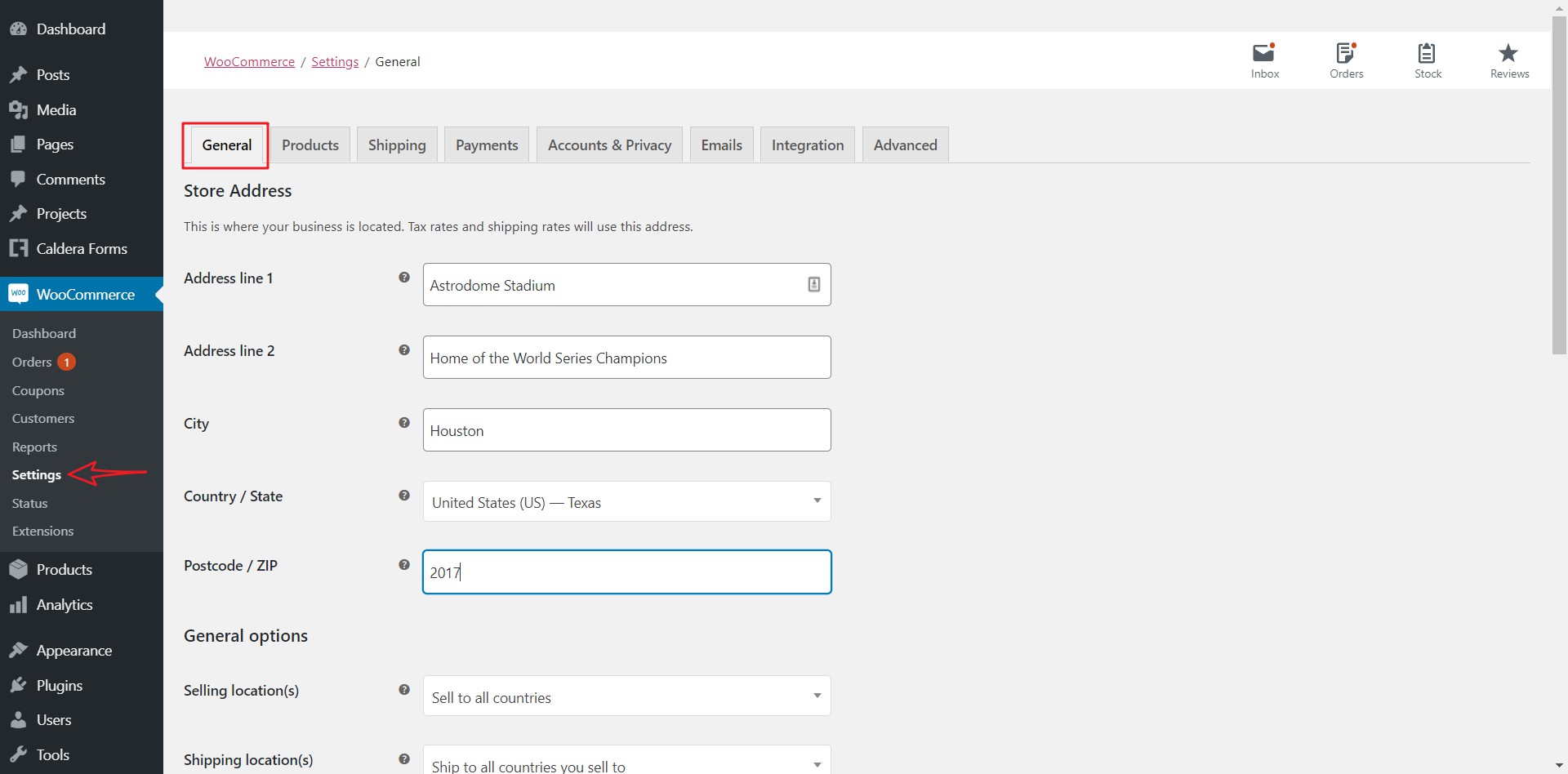
Navigate to WooCommerce >>Settings and in the General tab fill in the usual information for your business, including currency, and save your changes:

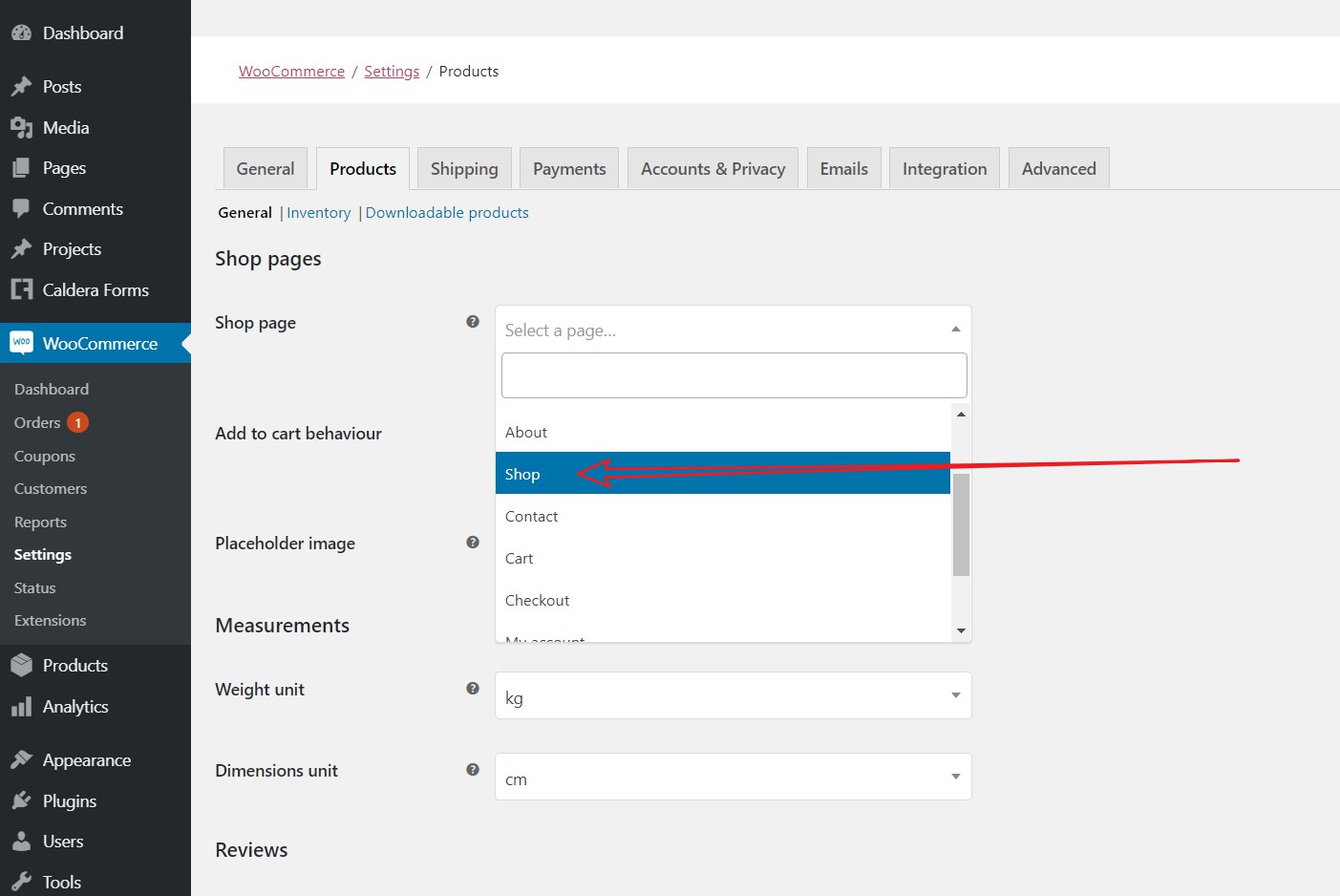
Next, click on the Products tab and set the Shop page to "Shop" by selecting it from the drop-down menu. Save Changes:

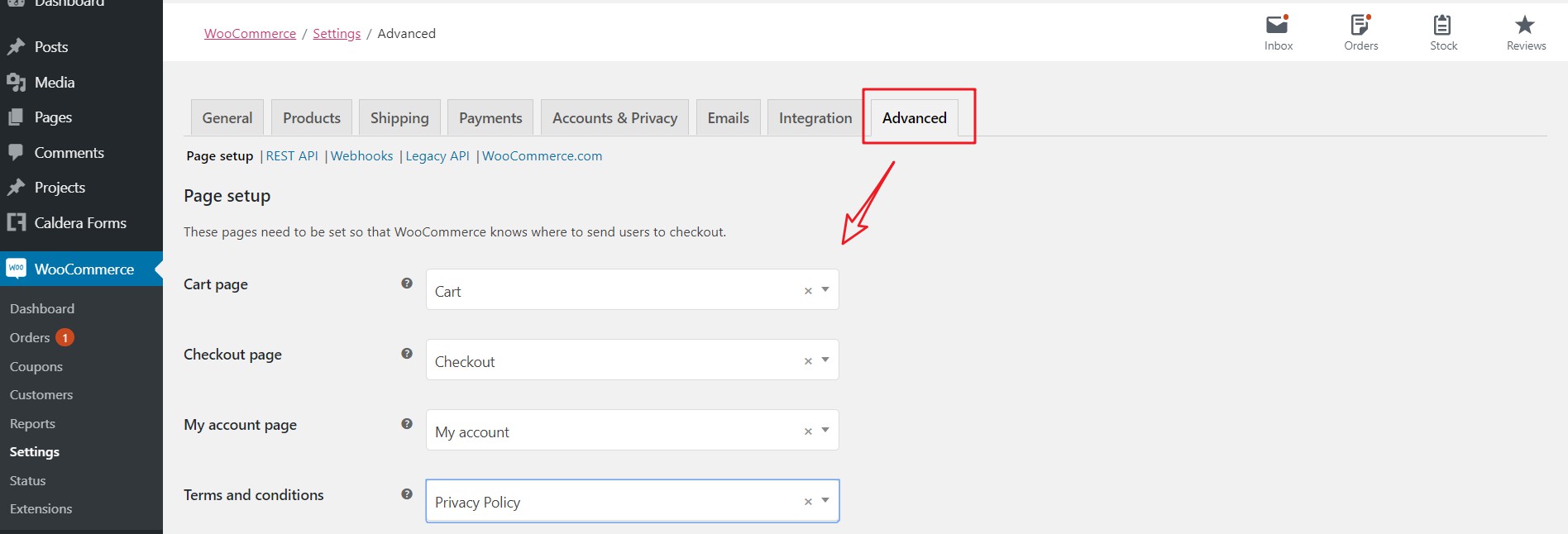
Finally, on the Advanced tab set the rest of the WooCommerce pages as shown, (as an example, we used the Privacy Policy page for Terms and Conditions, you will have to create a new page for this purpose):

How to customize the Woocommerce pages
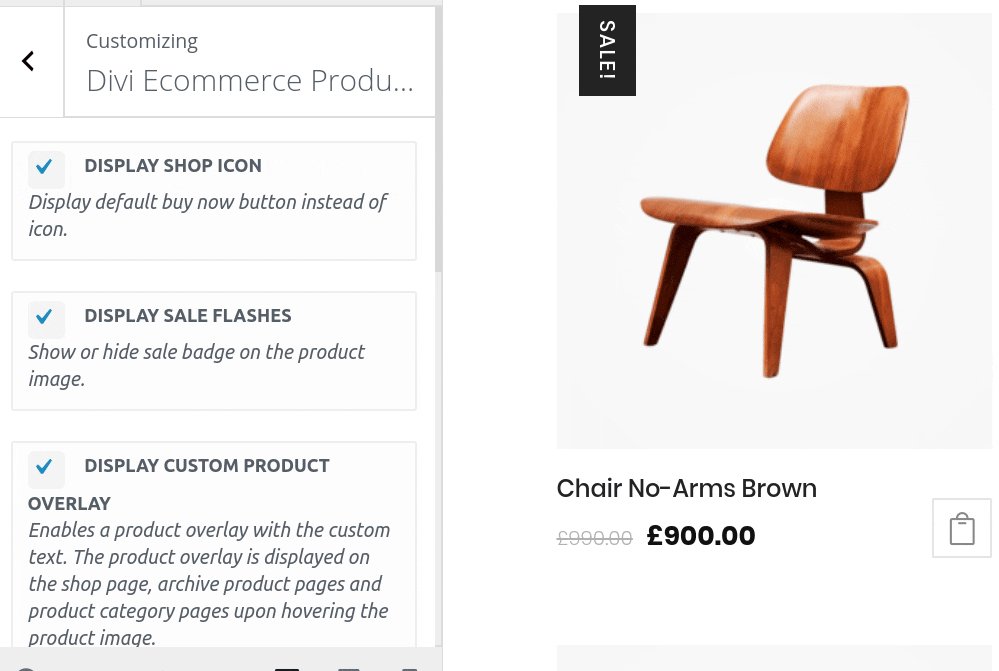
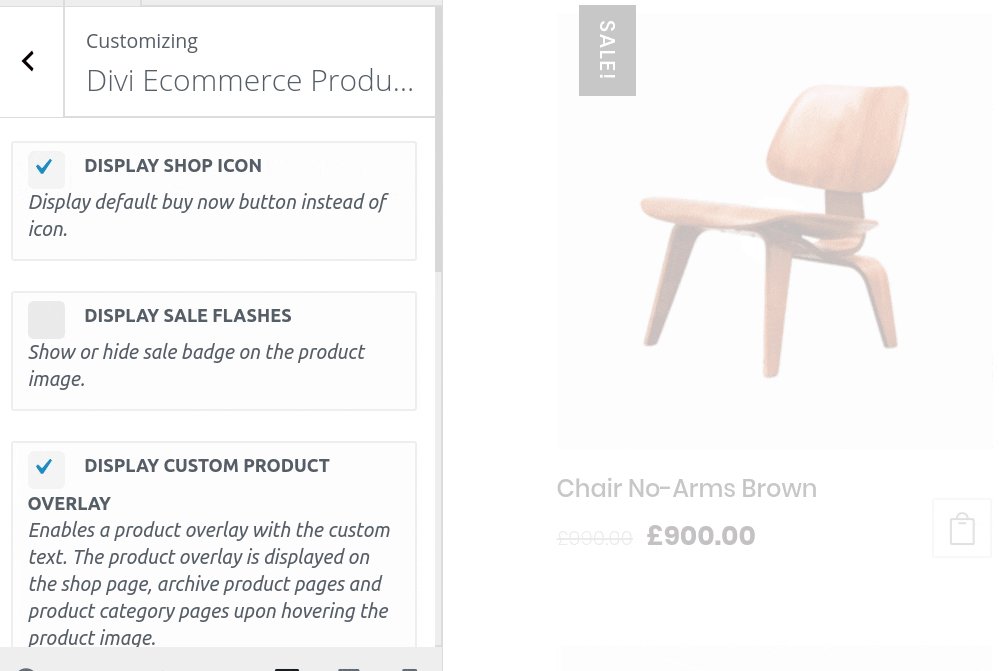
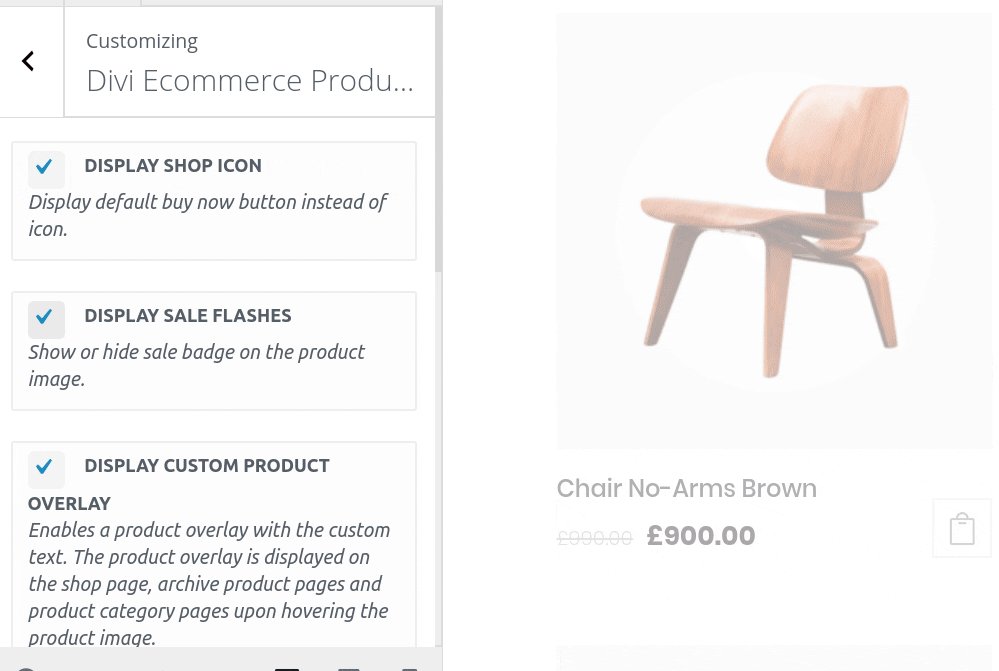
Since version 1.2.0 you can customize the display of the woocommerce shop, archive and category pages with additional options. Under the Theme Customizer > Divi Ecommerce Pro Product Archive you will see new options:
- DISPLAY SHOP ICON
- DISPLAY SALE FLASHES
- DISPLAY CUSTOM PRODUCT OVERLAY
- PRODUCT OVERLAY TEXT
- SHOP NOW
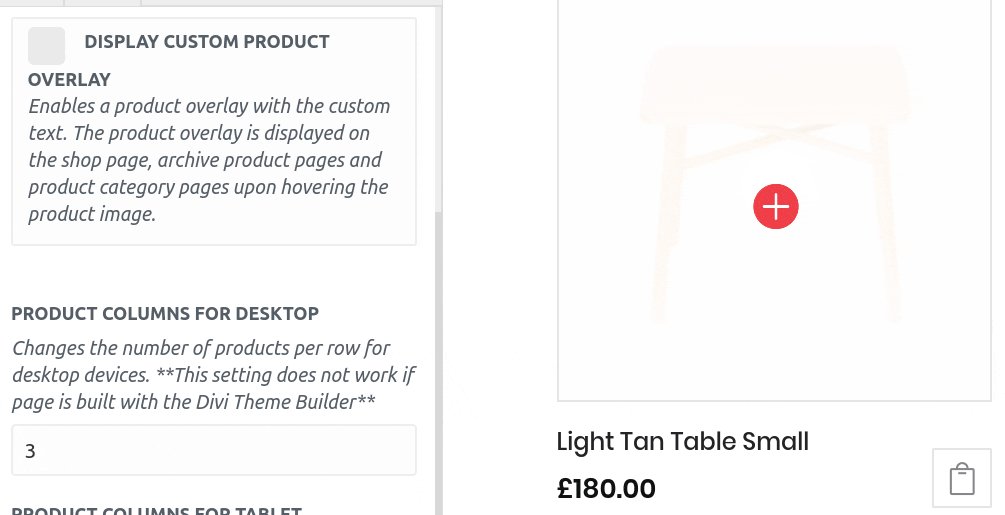
- PRODUCT COLUMNS FOR DESKTOP
- PRODUCT COLUMNS FOR TABLET
- PRODUCT COLUMNS FOR MOBILE
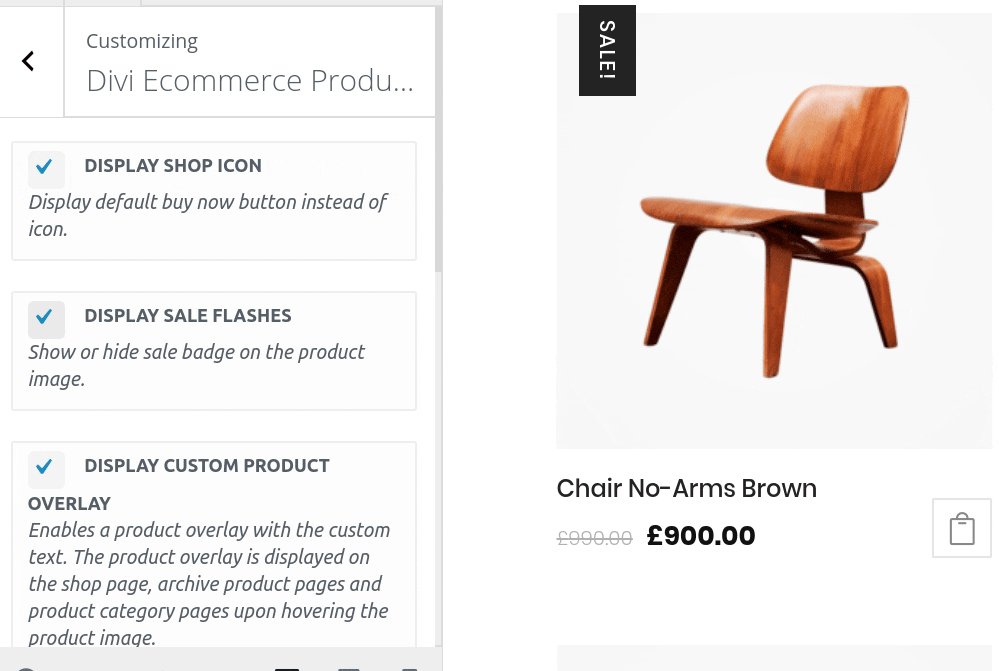
Display Sale Flashes
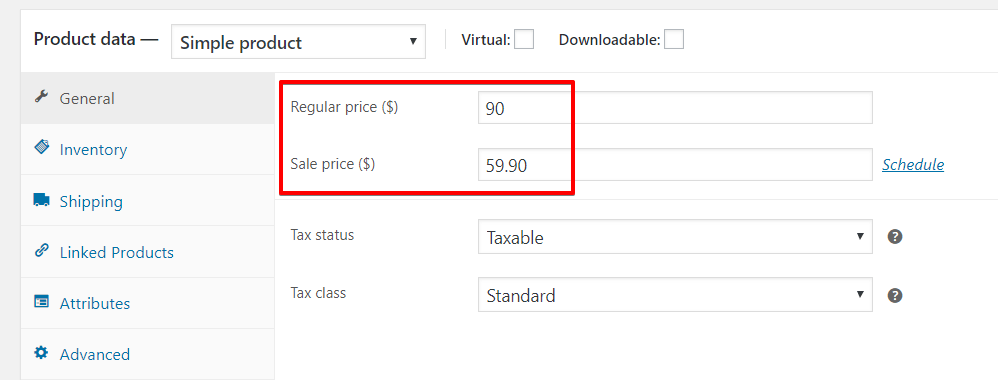
This setting by default is enabled. Attract people to the sale product with the sale badge. It will be displayed only if your product has a "Sale price" set under the product settings.


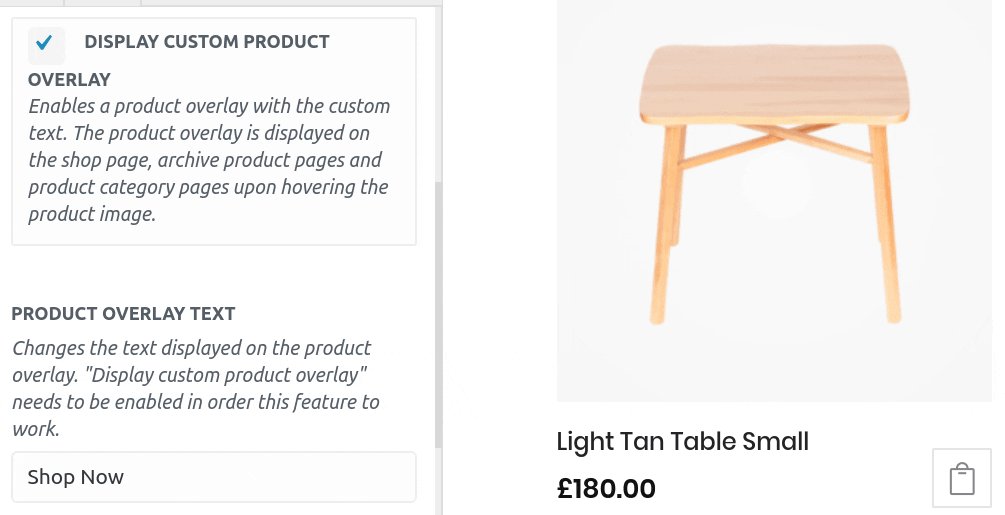
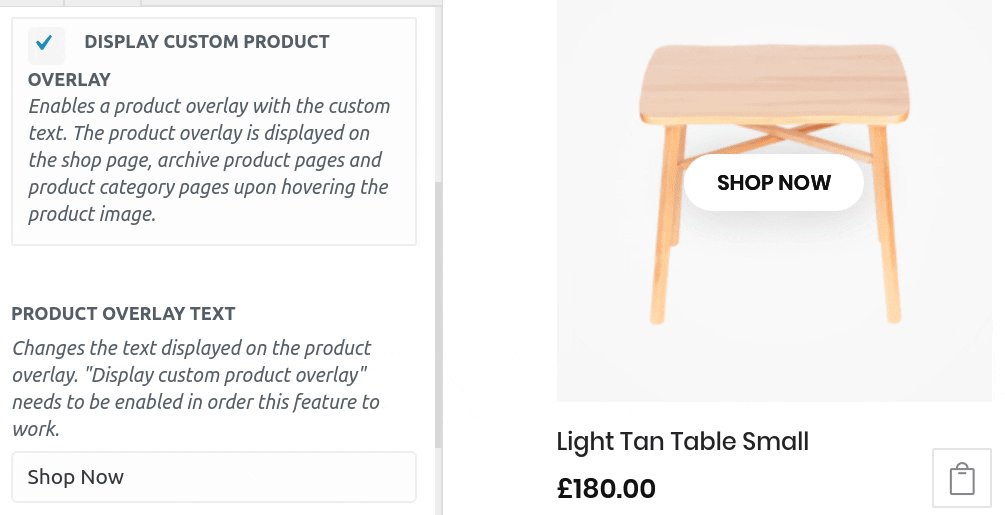
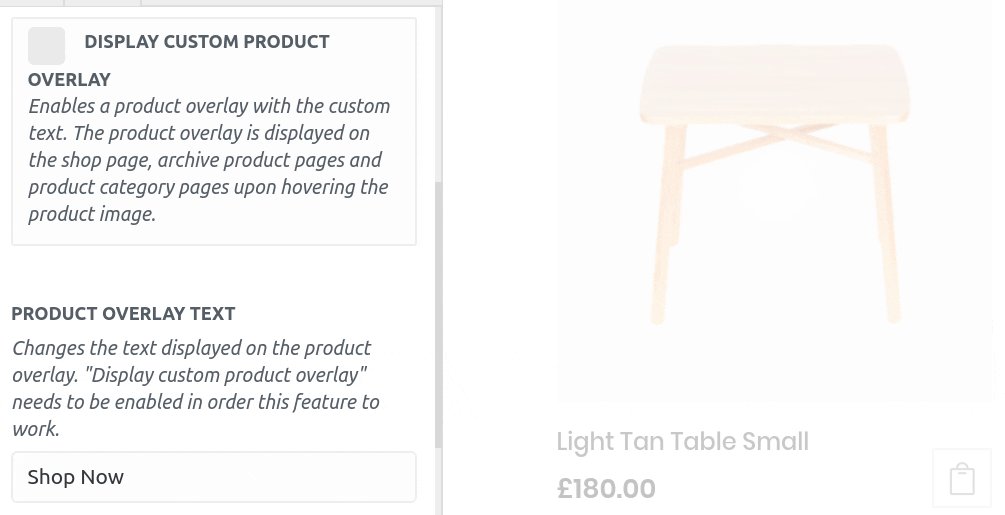
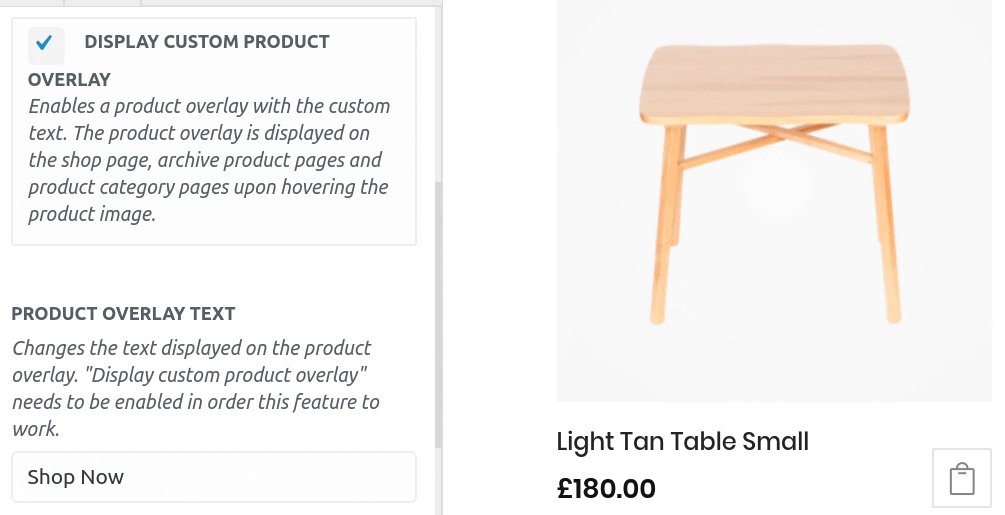
Display Custom Product Overlay
This setting is enabled by default. Enables a product overlay with the custom text. The product overlay is displayed on the shop page, archive product pages and product category pages upon hovering the product image.

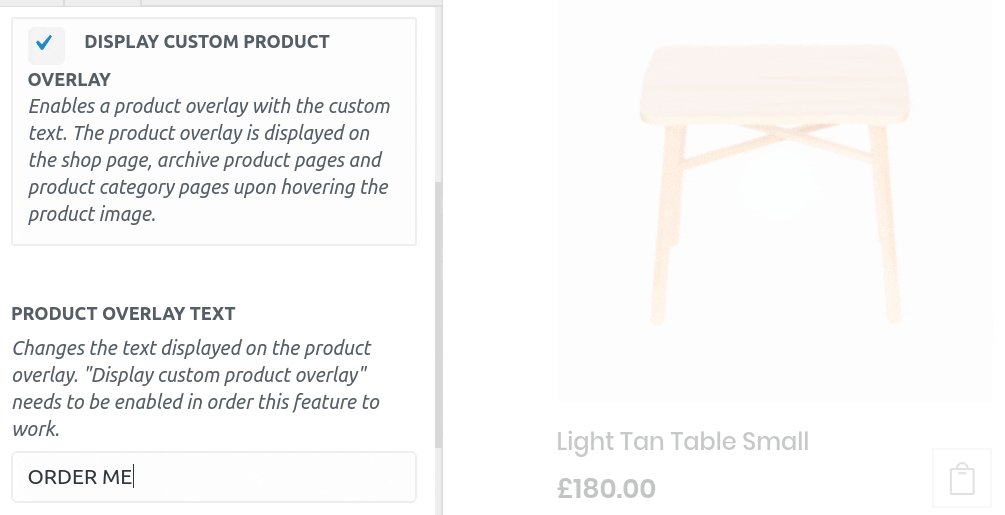
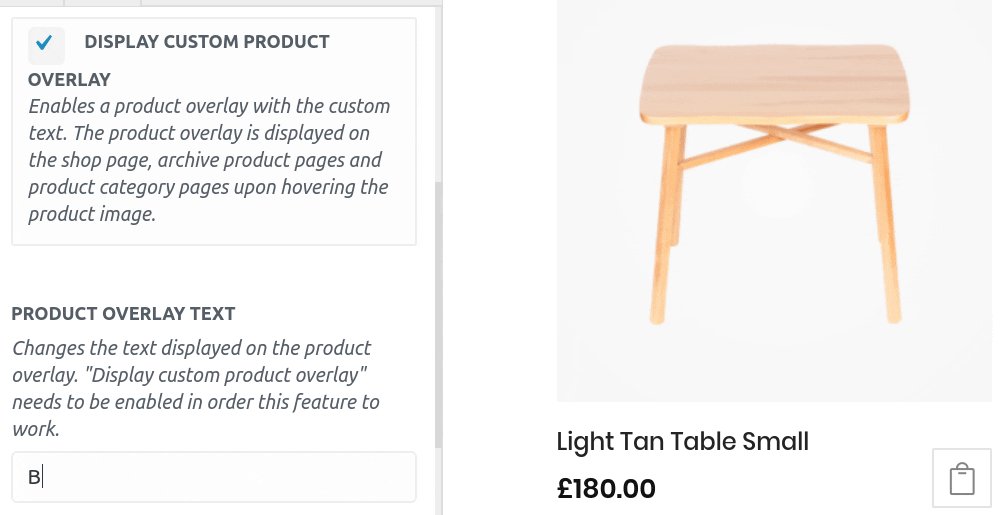
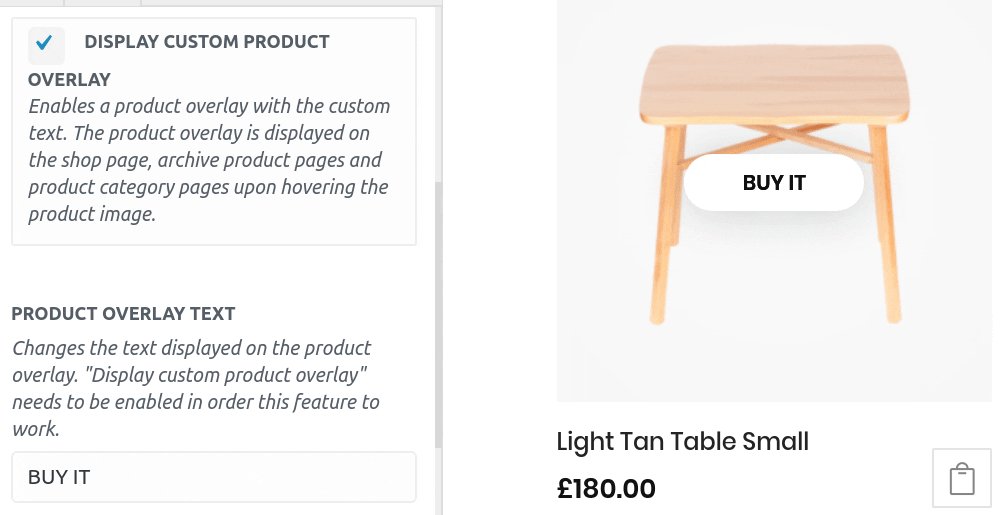
Product Overlay Text
Changes the text displayed on the product overlay. "Display custom product overlay" needs to be enabled in order this feature to work.

Number Of Columns In WooCommerce Shop
Theme Builder Templates:
- Go the Theme Builder,
- Click edit on the "Shop" Template.
- Open Shop Module.
- Scroll down, until you see "Column Layout"
- Choose your desired number.
Changelog
See the Changelog text for this child theme by following this link https://wpzone.co/product/divi-ecommerce/changelog/