Page Builder Everywhere
Page Builder Everywhere brings the extraordinary power of the Divi Builder to new and exciting places. No longer is it only supported on posts, pages, and certain custom post types: wherever text goes, Divi goes!
Turn The Page Builder Into A Website Builder
Page Builder Everywhere lets you use any design you save to the Divi library, in areas that were previously not reachable or editable without significant code changes. New custom-built headers, footers, and sidebars are just the start!
The Most User-Friendly Layout Injector For Divi
Page Builder Everywhere’s unique widget powered user interface makes using Divi Layouts in new places a breeze: Choose the design you want, choose where you want it to go and you’re done! It really is that simple.
Introducing the Divi Inserter Button
As well as support for the Divi Builder in non-editable areas, Page Builder Everywhere also empowers you to use Divi Layouts anywhere that supports text, including within WordPress, third-party plugins, and even other Divi Modules!
Introducing the Replace main Content "sidebar"?
Rather than writing up a long explanation, watch this video:
Visit the Page Builder Everywhere Plugin Product-Page Here
Remember: In order for the Page Builder Everywhere Plugin to work, you must have Divi from Elegant Themes. If you do not have it you can purchase it here. Once you have it, please install it on your self-hosted WordPress website.
Requirements
- Self-Hosted WordPress Installation
- Divi Theme by Elegant Themes
- PHP version 7.2 or greater
- memory_limit 128M
- post_max_size 64M
- max_execution_time 180
- upload_max_filesize 64M
- max_input_time 180
- max_input_vars 5000
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
- HTTPS support
- Nginx or Apache with mod_rewrite module
Installing
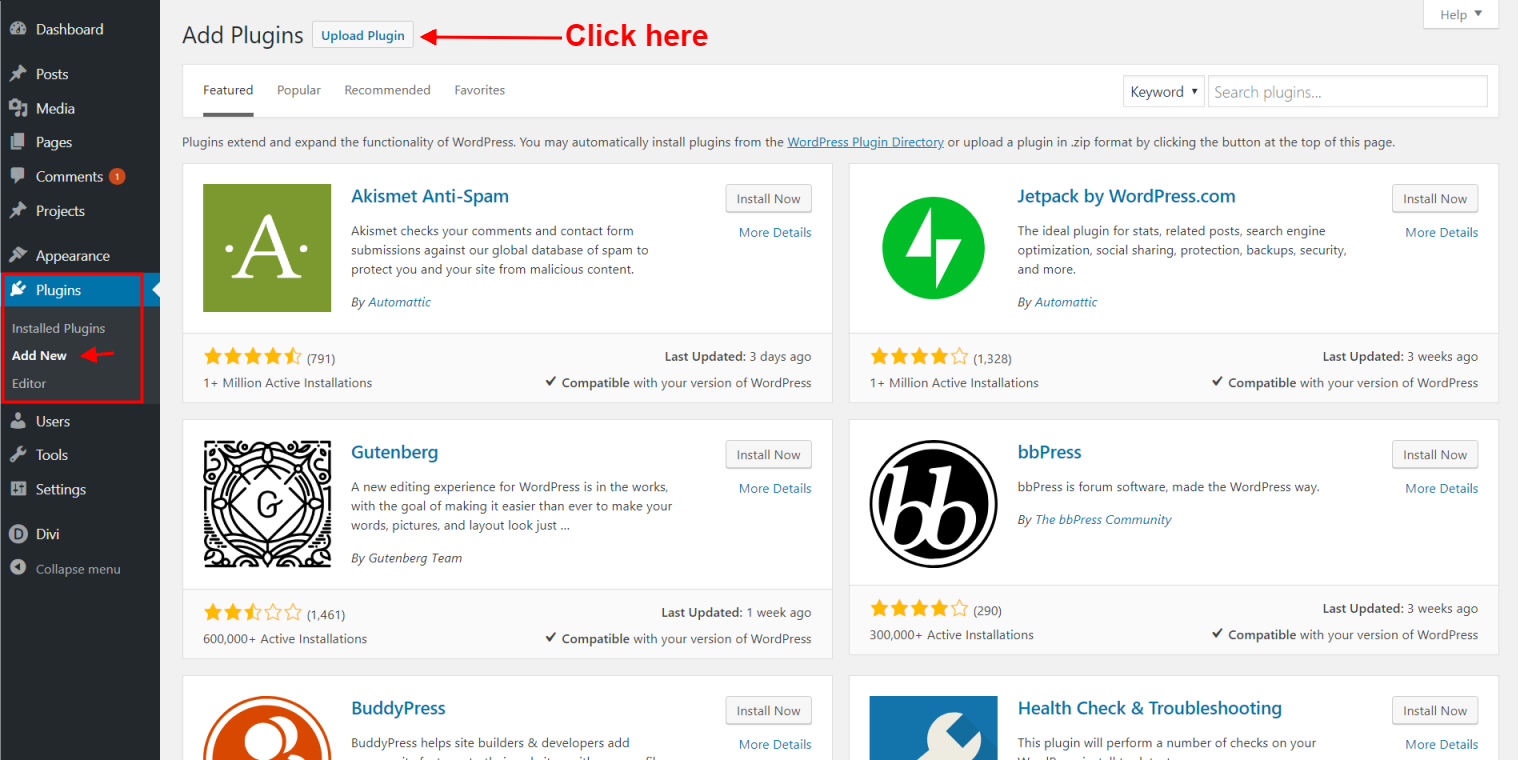
Please upload the Page Builder Everywhere Plugin to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated. Navigate to Plugins >>and click the "Add New" button. When the Add Plugins page loads, click on the "Upload Plugin" button.

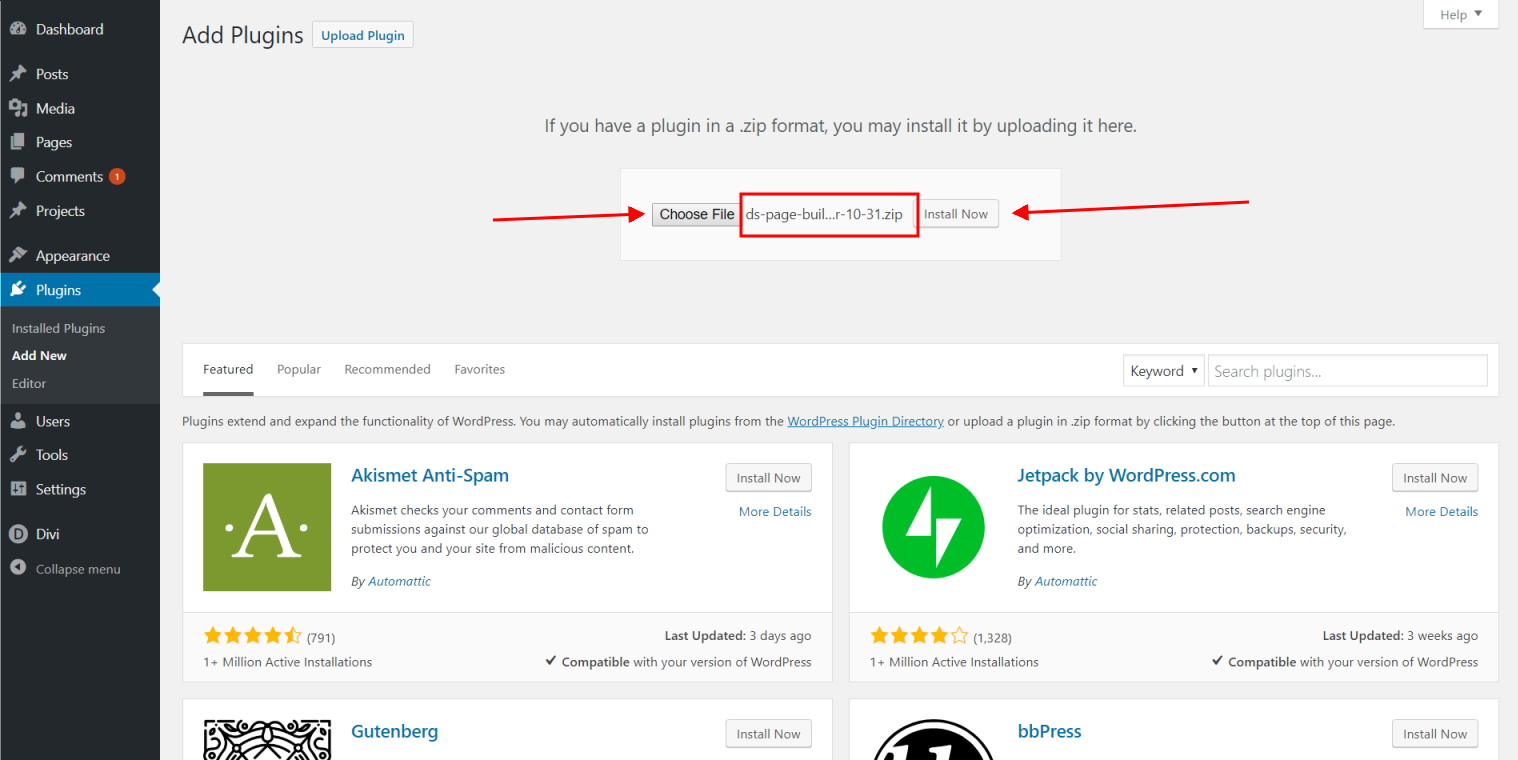
Choose the .zip archive you downloaded and then click the "Install Now" button.

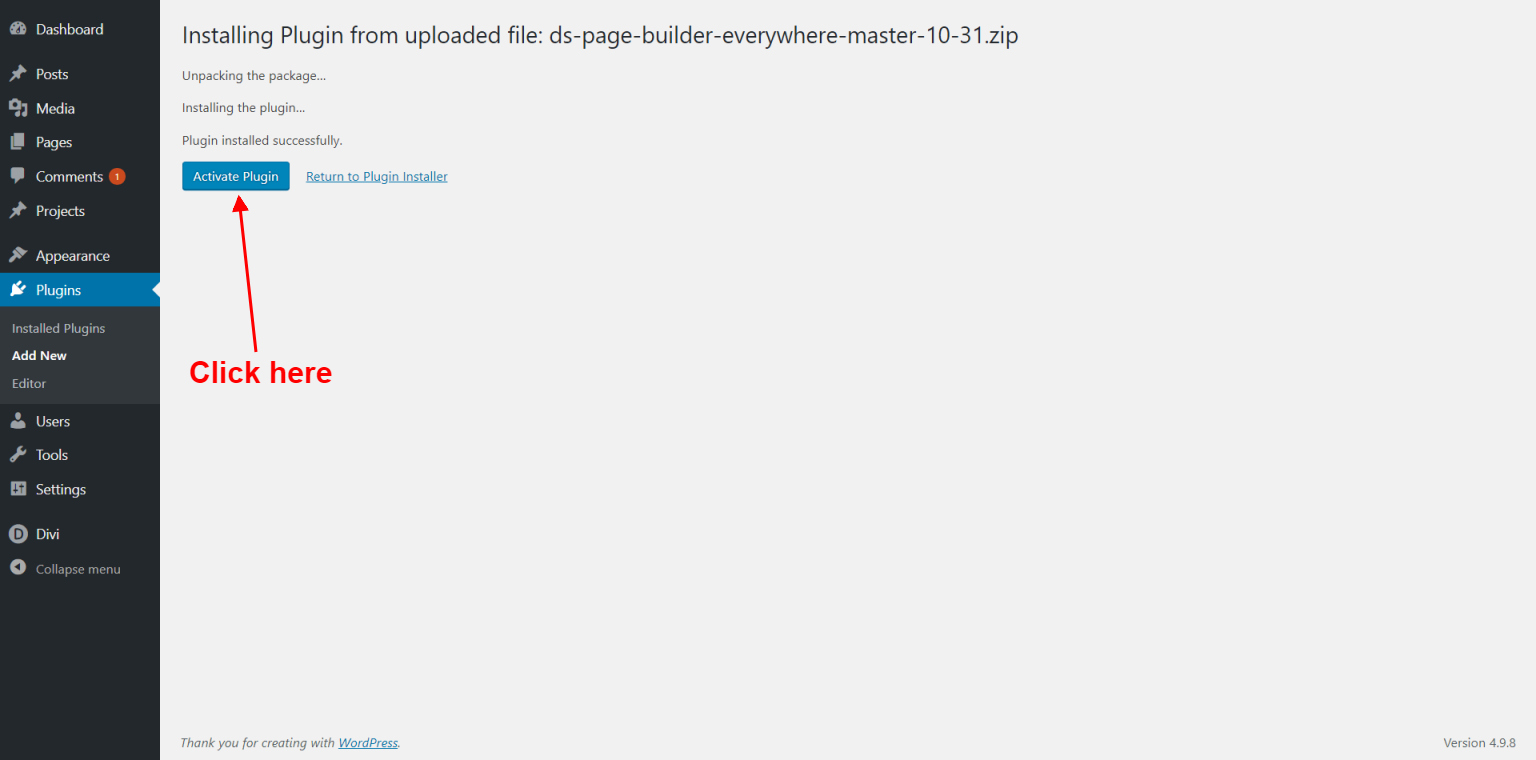
When the success page loads, click the "Activate Plugin" button.

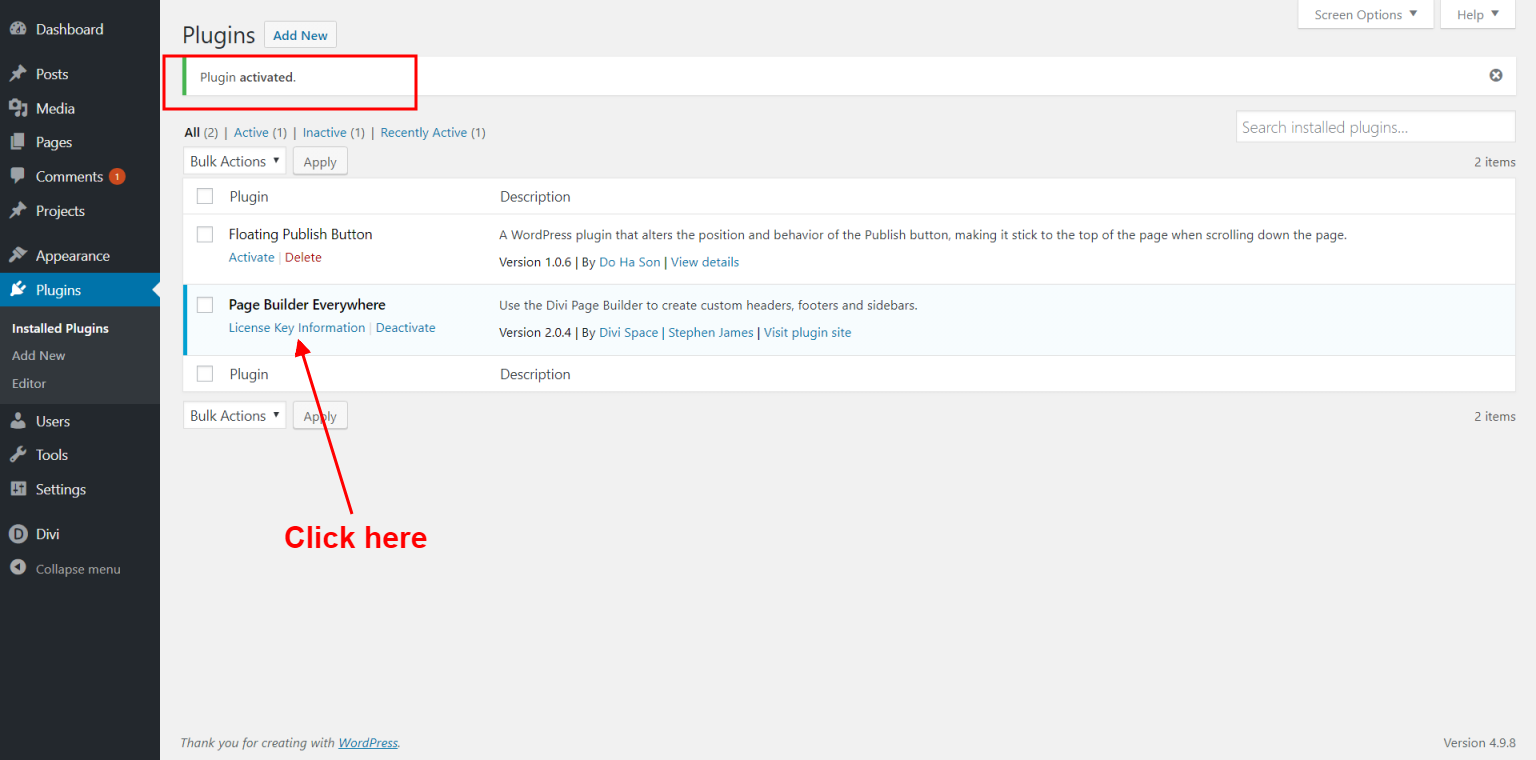
The plugin is loaded and active, the last step for installation is to register the License key.

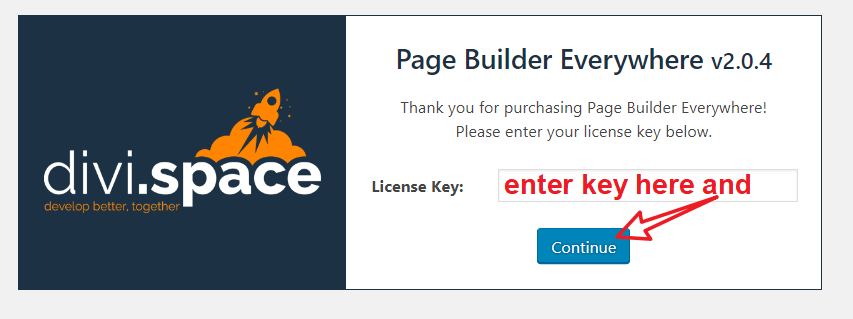
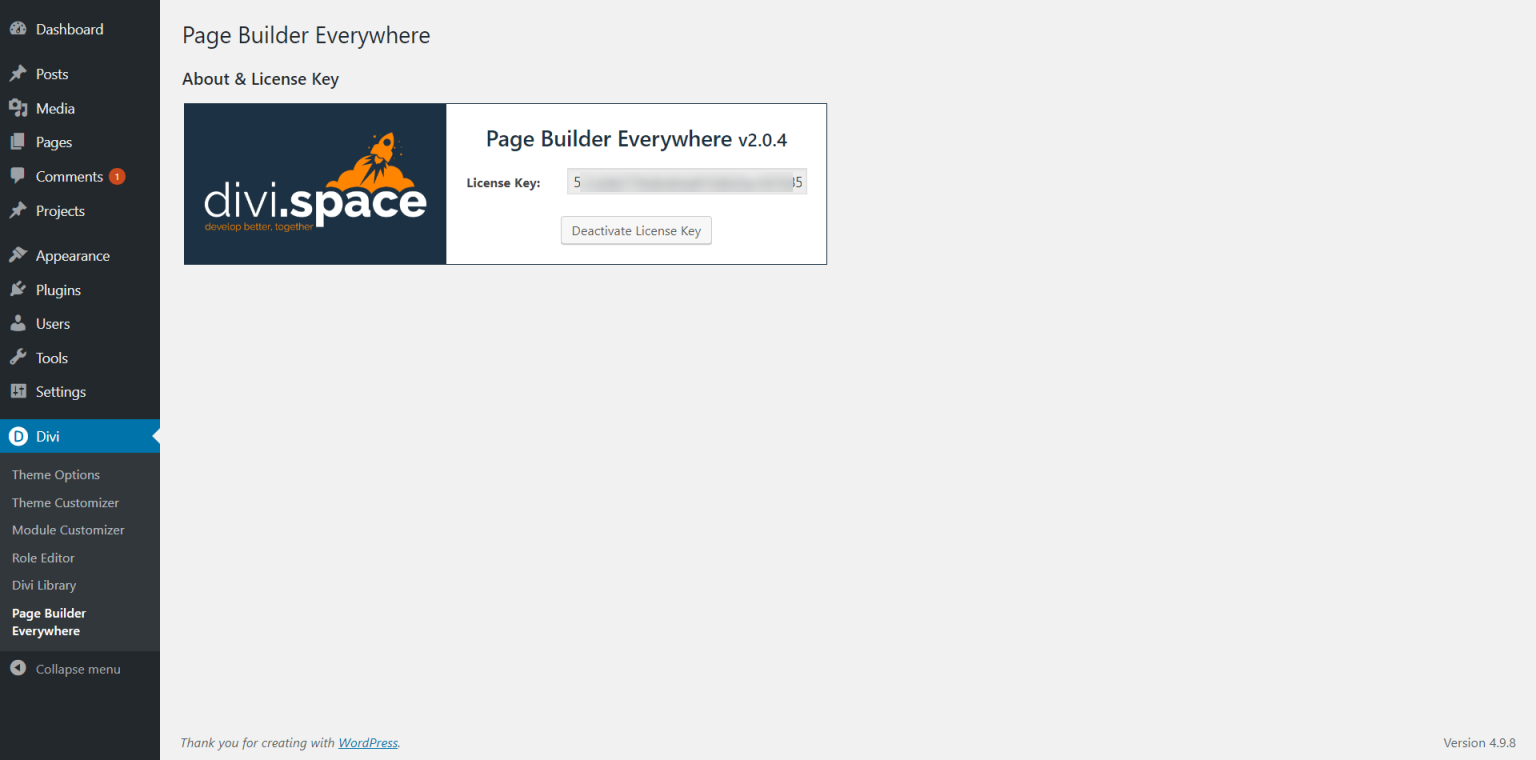
Enter license key
After you've activated the plugin you need to access the License Key Information Page to display the licensing dialogue box. Enter your License Key and then hit "Continue".


Creating a layout
PBE works by adding layouts from the Divi Library in the 5 new widget areas it creates, so first learn how to create a layout in the Library. Navigate to Divi >> Divi Libary and on the "Add New" button.
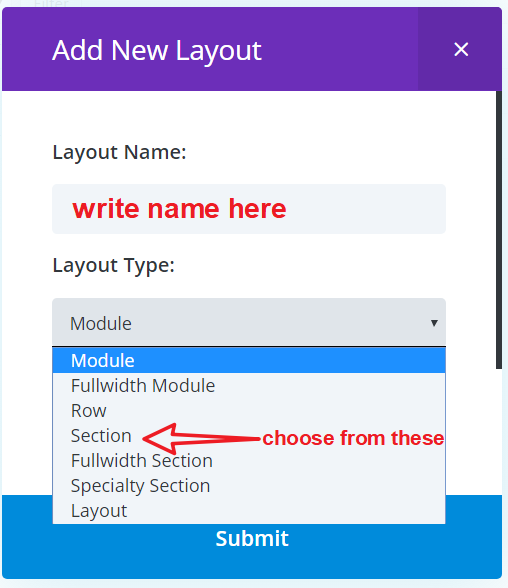
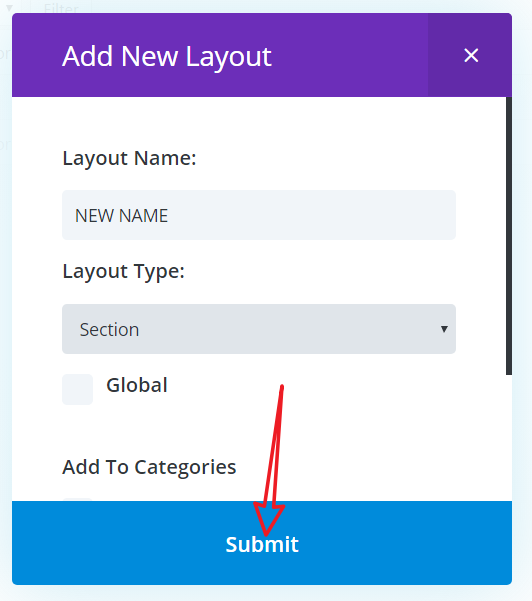
The pop-out will show you where to enter a name for the new layout you're creating and the dropdown where to choose a layout type, pick according to your needs.

Click on the "Submit" button

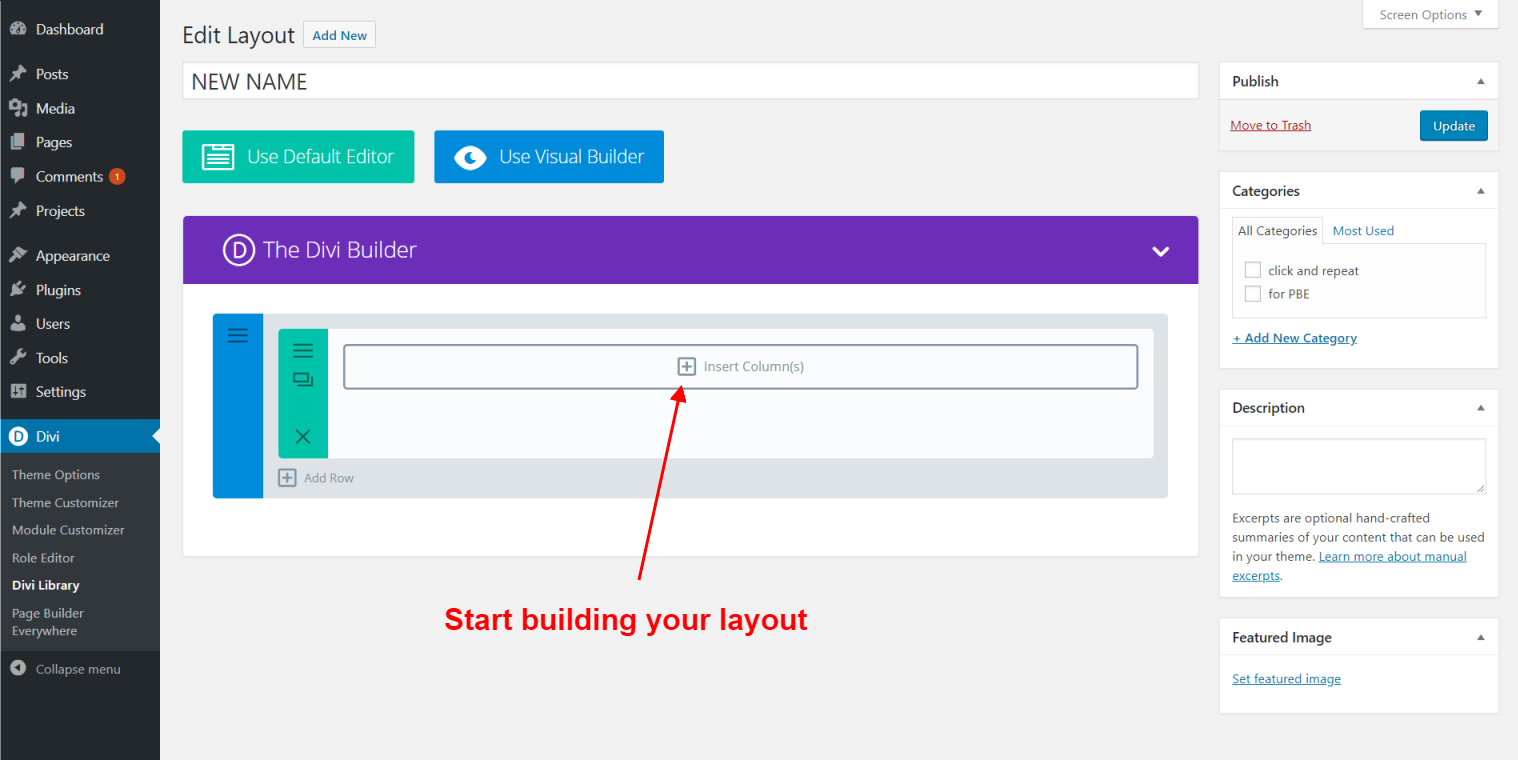
The Divi Builder will display where you can start building your layout.

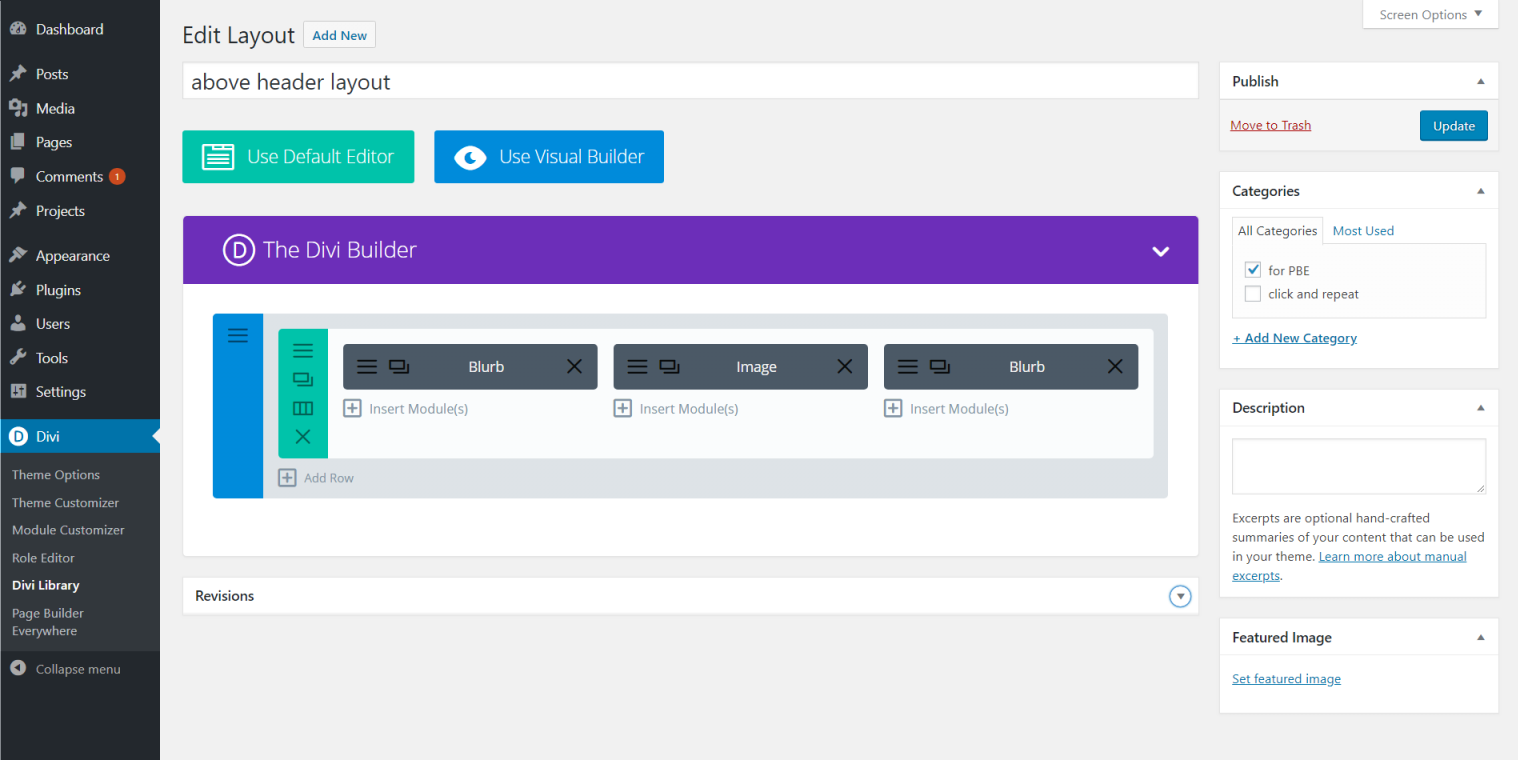
After you're done, publish or update the layout.

Page Builder Everywhere Widget (PBE Widget)
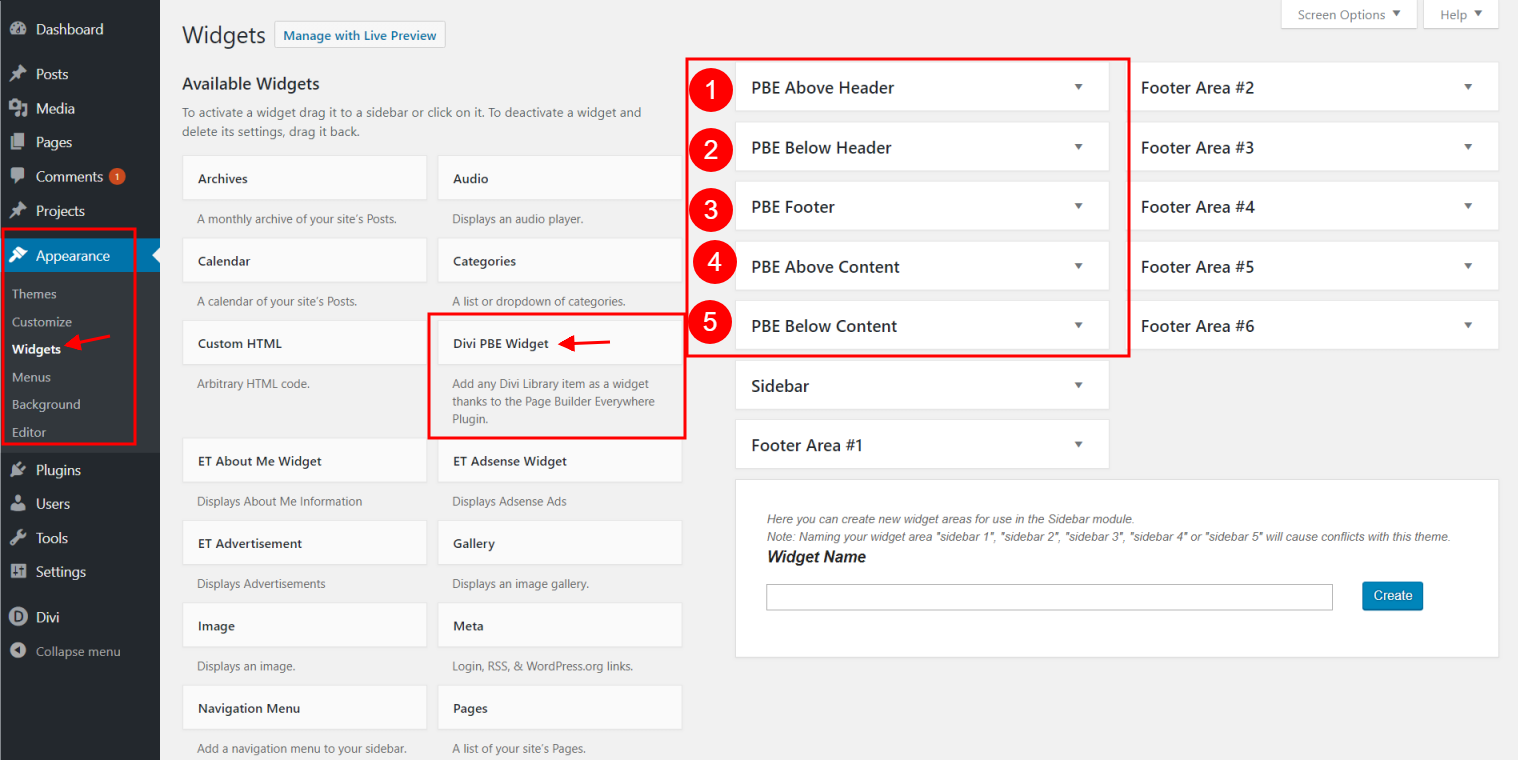
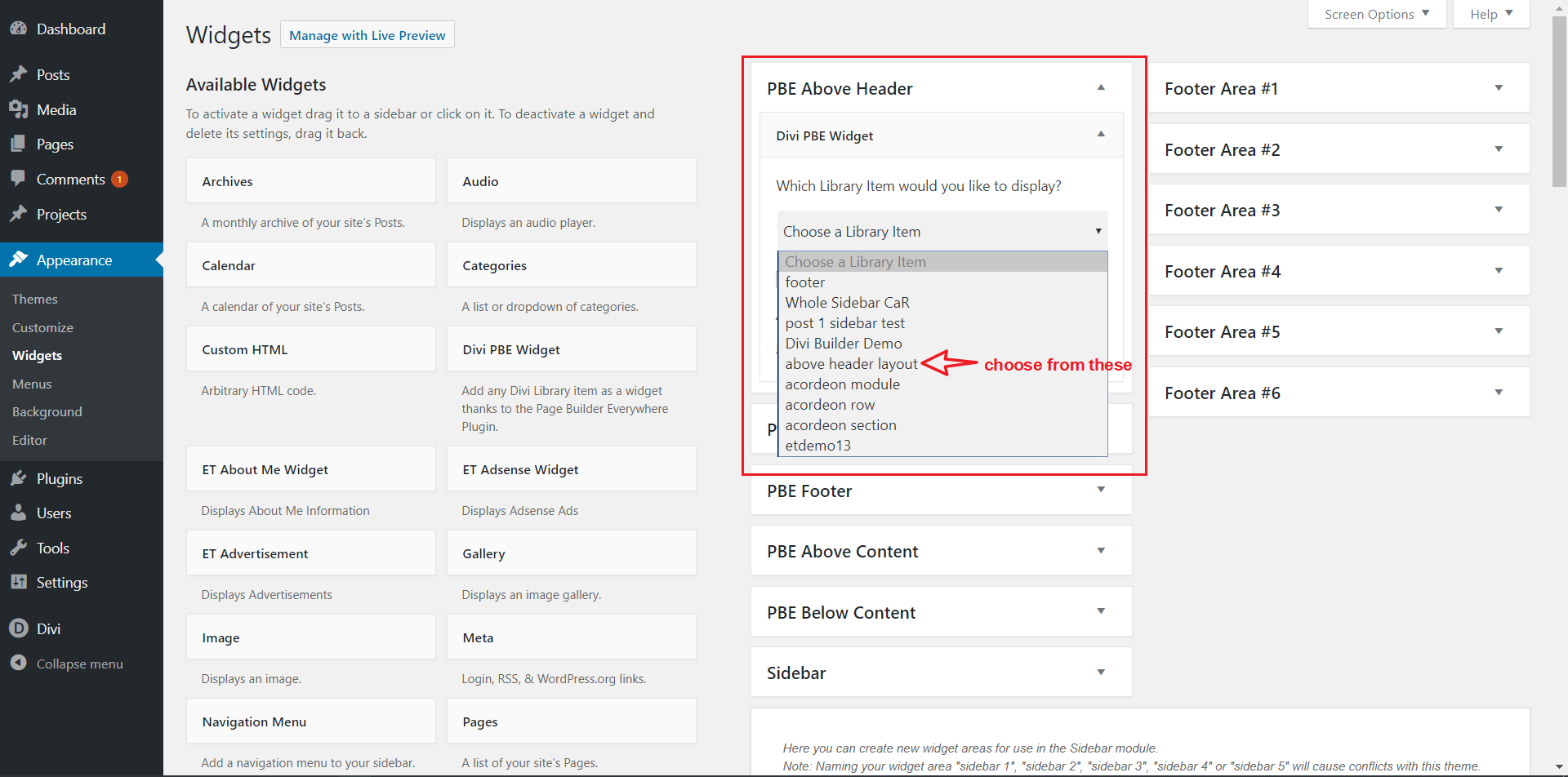
Navigate to Appearance >> Widgets. The plugin creates five new widget-ready areas to house one or more "Divi PBE Widget". The five positions are Above Header, Below Header, Above Content, Below Content and Footer.

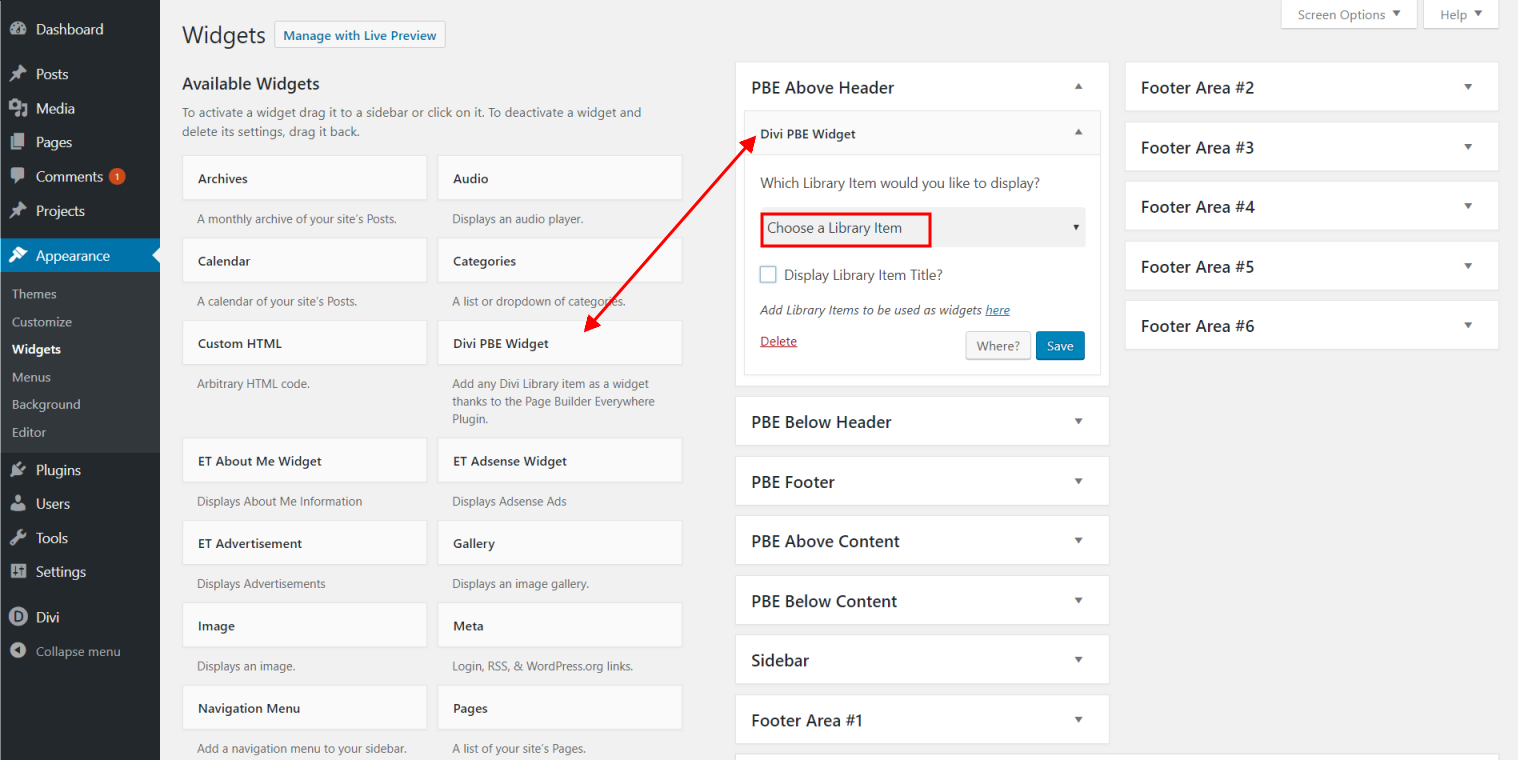
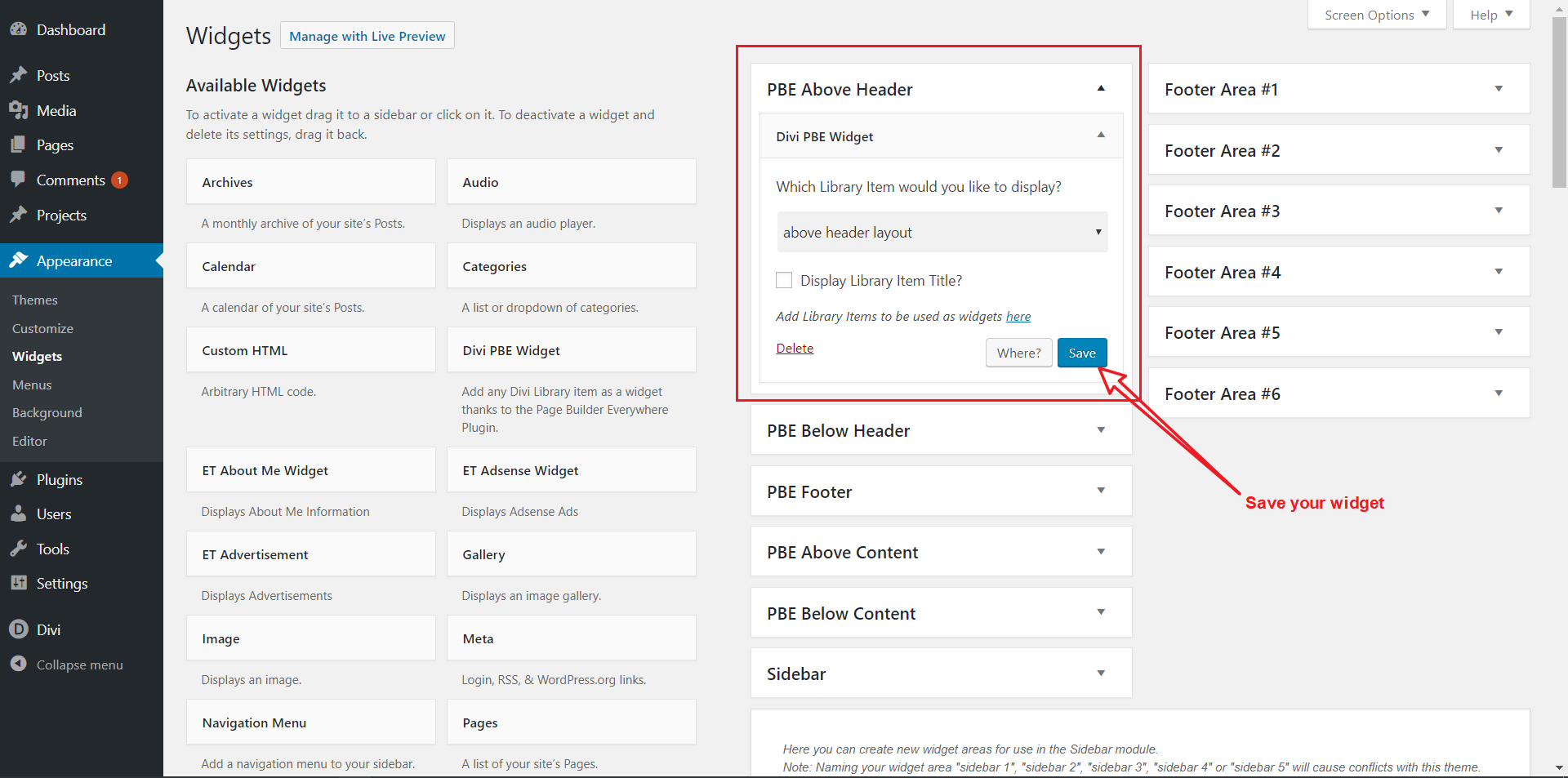
Add the Widget to any of the new widget-ready areas and use the dropdown to choose an item from the Divi Library.


After you have picked the layout, save the widget.

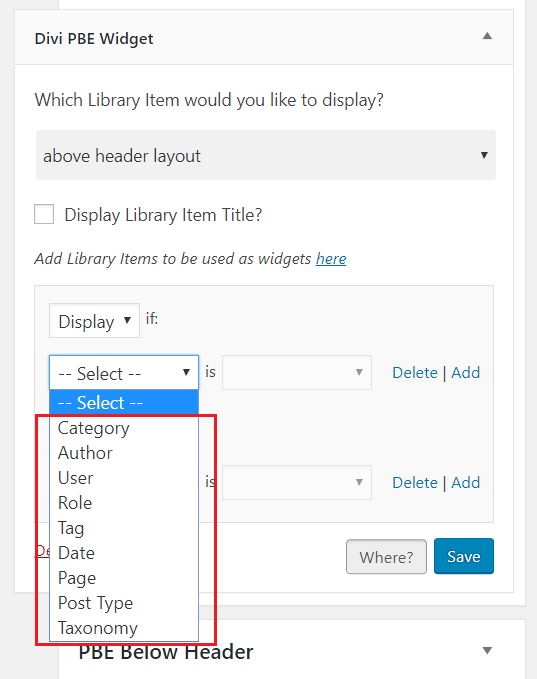
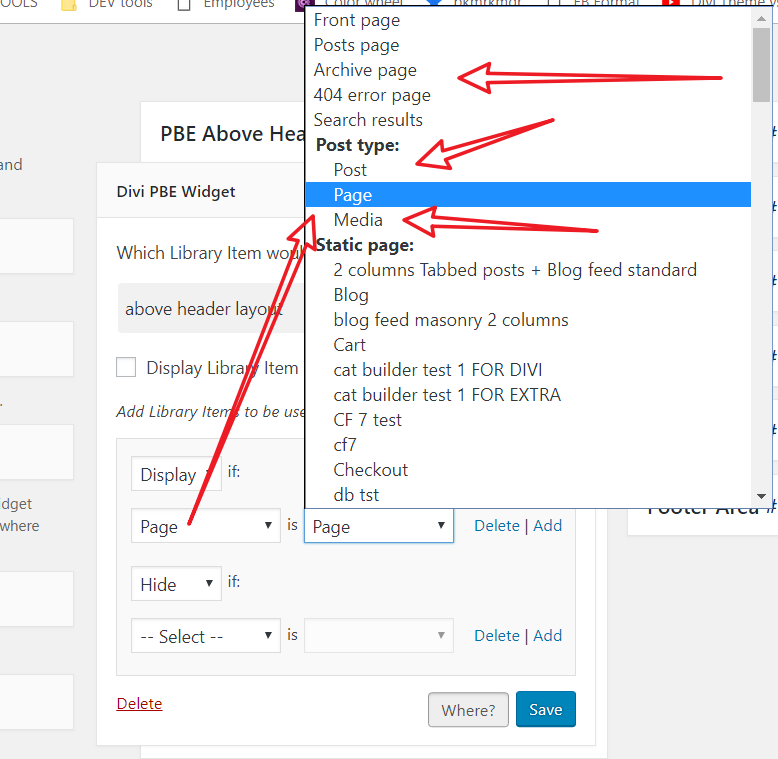
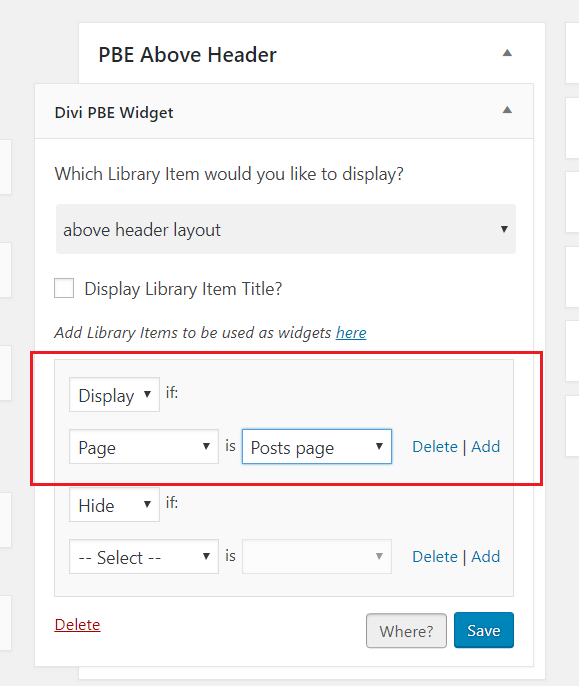
Conditional logic
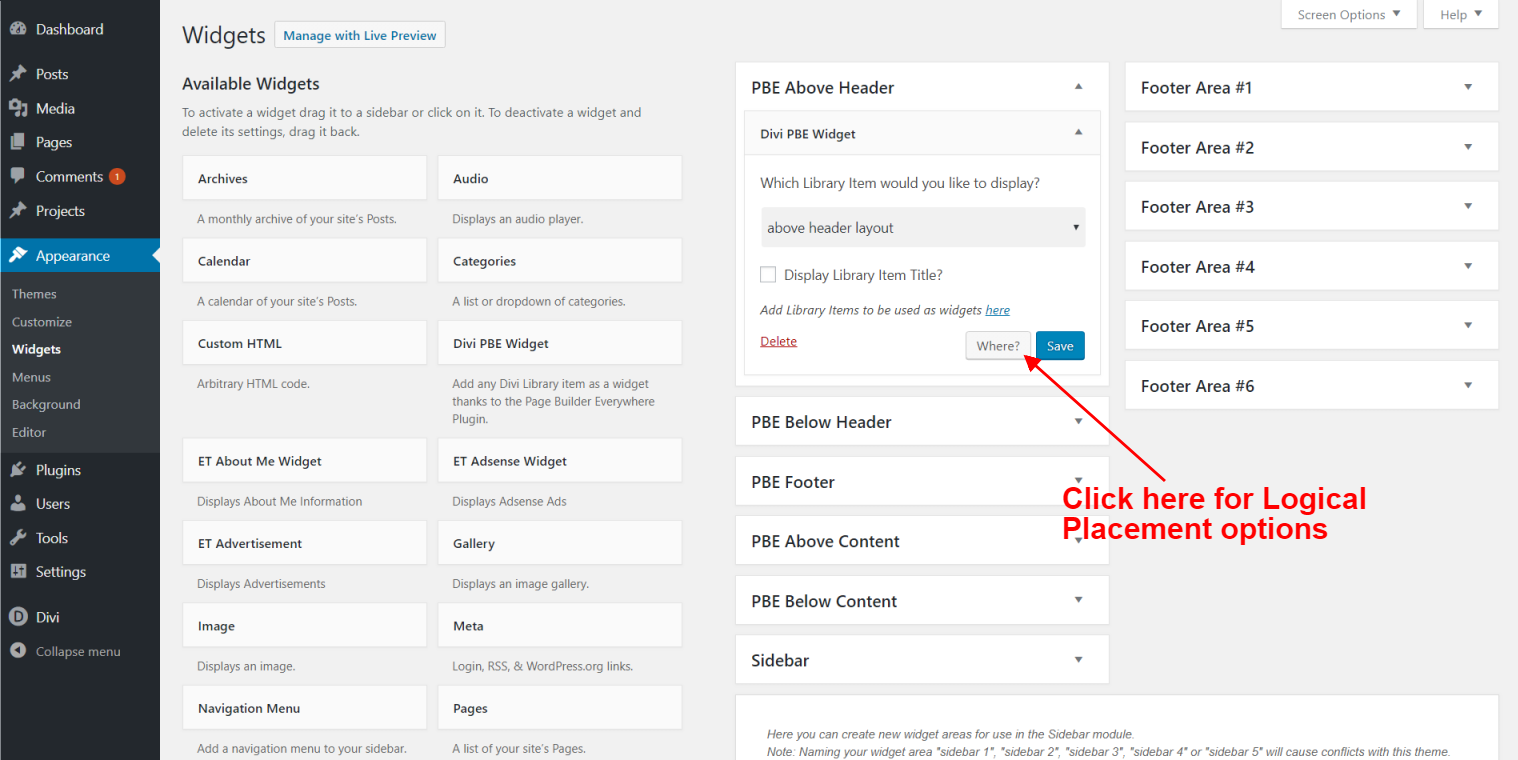
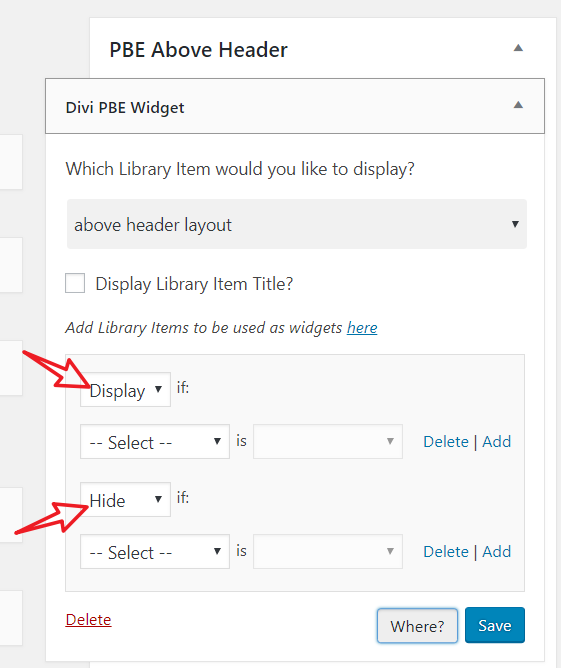
The plugin also has the option to choose where to or not to use the newly added layout. Click the "Where" button.

The popout will display the options to display or hide this single widget if the settings match with two columns of possibilities.




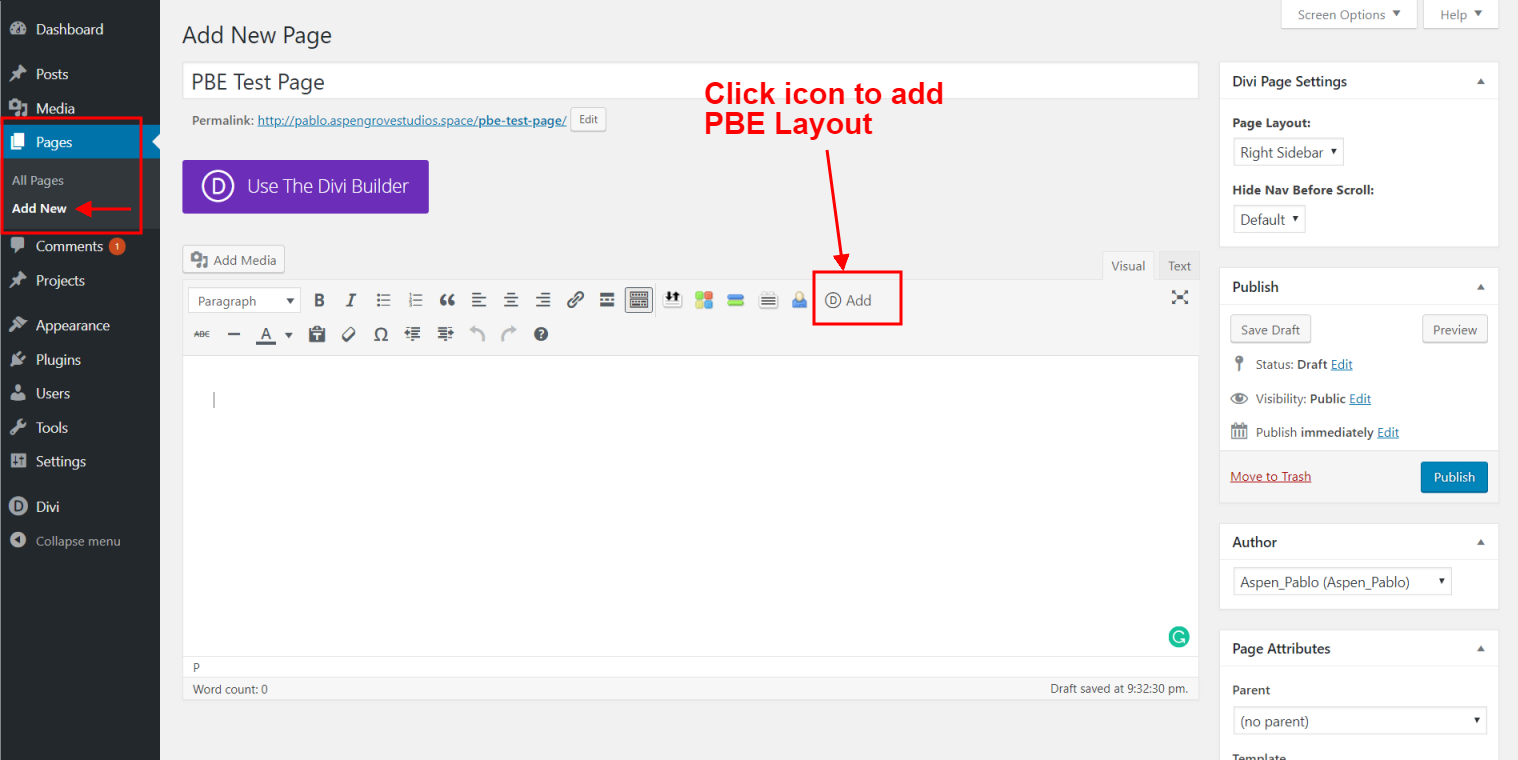
WP Text Editor Icon
The plugin now has the ability to place an icon in the Default WP WYSIWYG Text Editor, this means that you can use PBE on any post type or module that works with the default text editor.

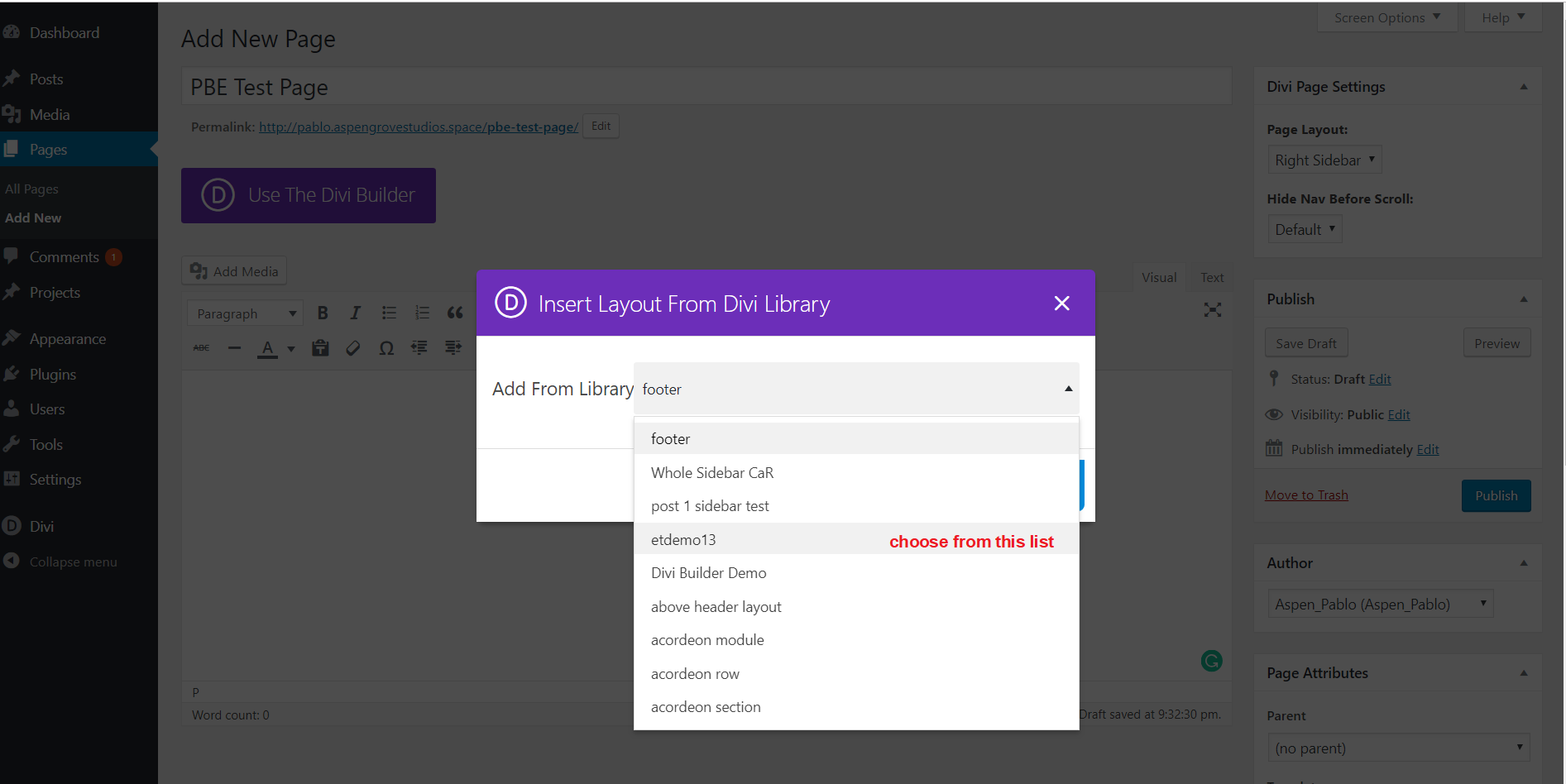
Click the icon to "Add" a Divi Library layout.

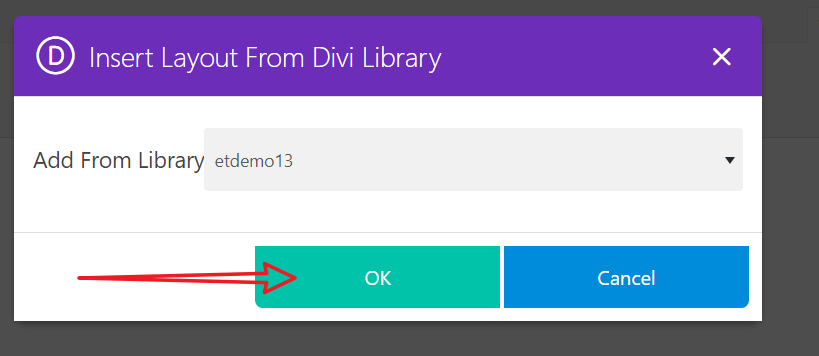
Choose from the dropdown list, and click OK.



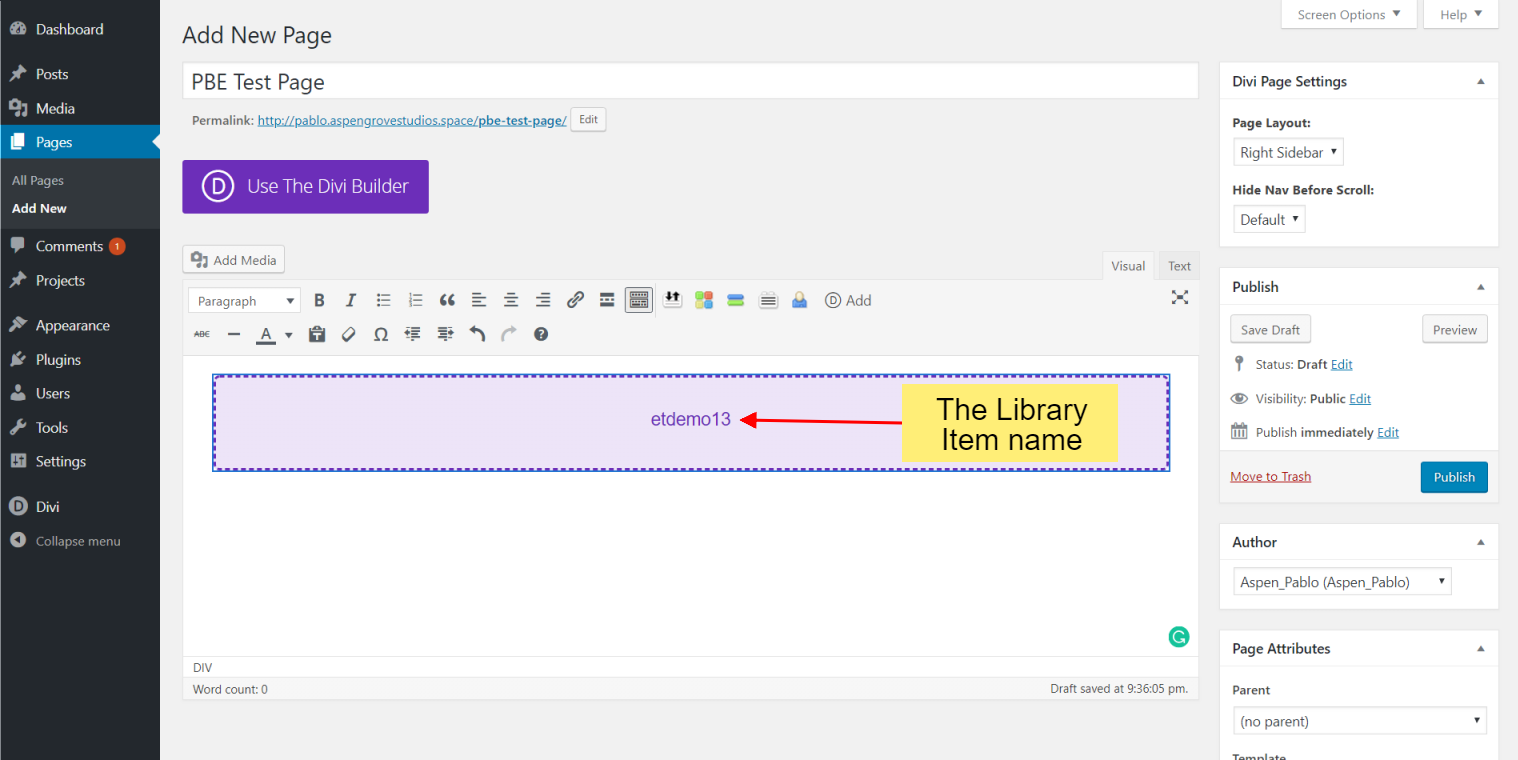
The widget is shown as a rectangle with the Library Item name in the center.
PBE in the theme customizer
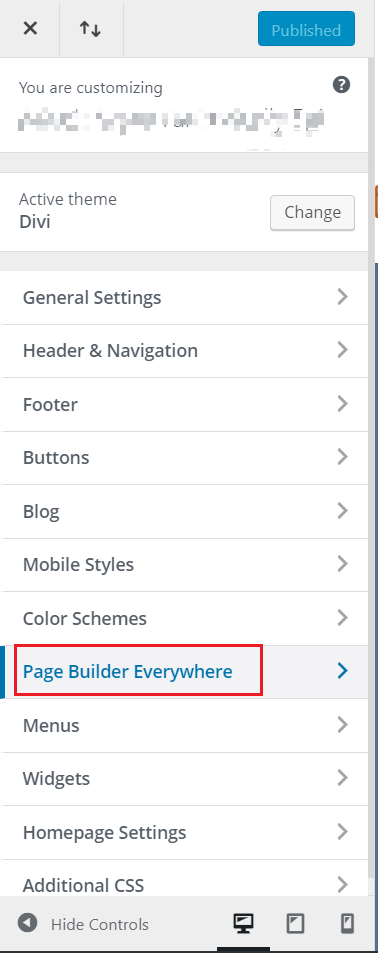
The plugin creates a new item in the Customizer.

Clicking on the Page Builder Everywhere link reveals three options.

In the PBE - Main Header customizer there are two settings, one to stop the logo from overlapping the section above the header and the other to entirely remove Divi's default main header.

In the PBE - Above Header customizer, there's the setting to enable the section to hide on scroll.

In the PBE - Footer customizer there's the setting to hide the bottom footer.

FAQ
How to Customize Search and Archive Headers Using Page Builder Everywhere
How to Create 404 Page in Divi Using Page Builder Everywhere
Error 404 may occur when you are trying to access the wrong URL. It may be possible that you that page you are accessing is moved to other URL or removed. This error often occurs when you follow a broken link or if you type in a website address that doesn't exist. This video shows How to create a 404 or Page Not Found error in Divi Wordpress Theme. You can use Divi Modules to build it and choose a 404 page with one click. Page Builder Everywhere brings the extraordinary power of the Divi Builder to new and exciting places. No longer is it only supported on posts, pages, and certain custom post types: wherever text goes, Divi goes!
How to Add Divi Layouts to a Slider Using Page Builder Everywhere
How to Add a Newsletter CTA on Every Blog Post Into your Divi Website Using Page Builder Everywhere
Link to written tutorial/blog post: How to Add a Newsletter Sign Up Call to Action to Every Blog Post