Divi Courses
The complete solution for an e-learning Divi website. With LifterLMS and our very own Course Scheduler plugin already installed, you have everything you need to get your courses up and running on a beautiful, high-converting website.
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between Divi Space's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- Do your child themes only work for one industry?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
Installing the child theme
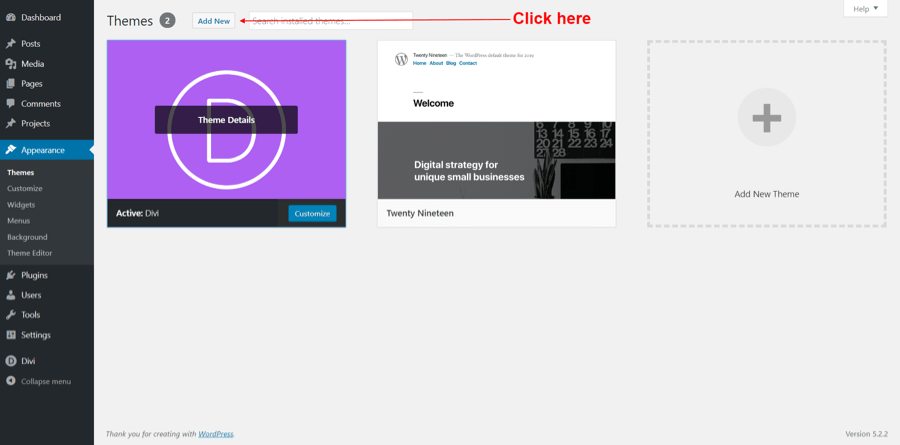
Please upload the Divi Courses Child Theme to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated. Click the 'Appearance' Menu Item on the left-hand sidebar. When the Themes Page opens, click the 'Add New' button:

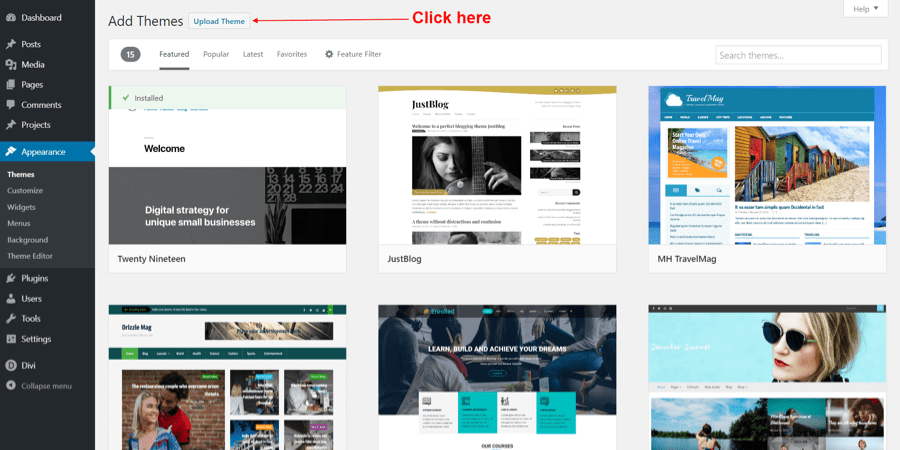
When the Add Themes Page opens, click the 'Upload Theme' button:

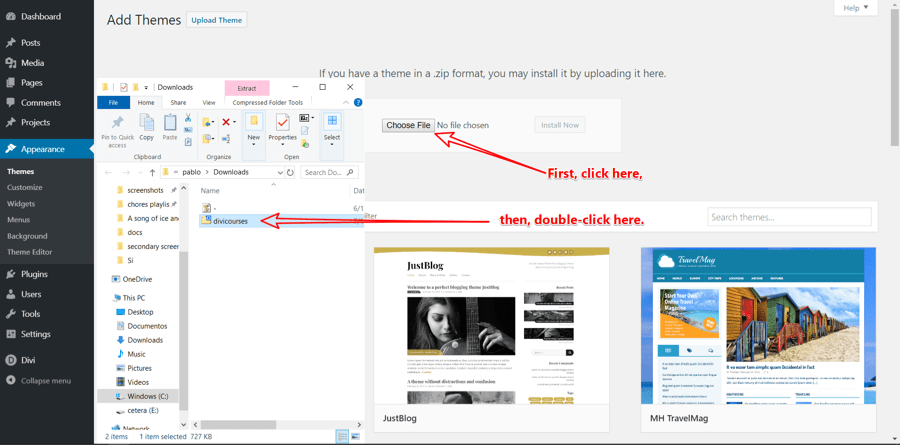
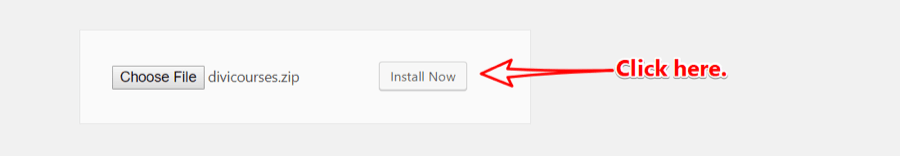
When WordPress displays the next screen, click the 'Choose File' button. Your computer will open a dialog box; locate the Child Theme File you downloaded, double click on the file name:

Then click the 'Install Now' button and wait for the next screen to show.

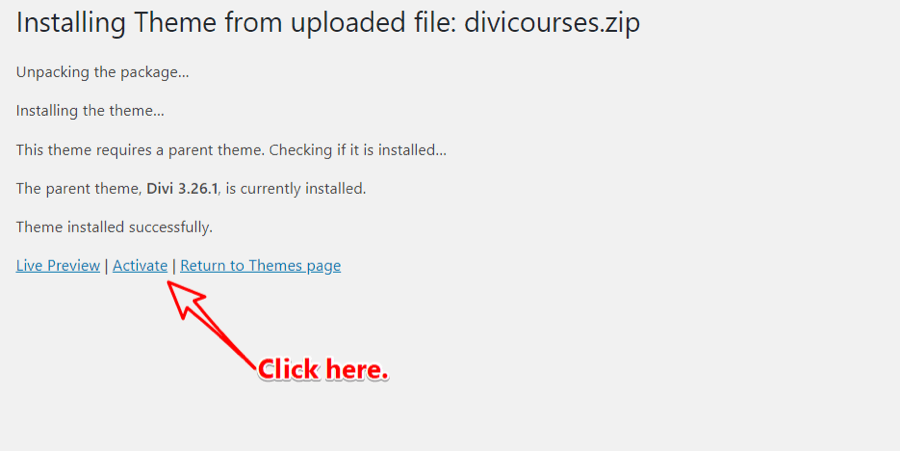
on this screen, click the 'Activate' link:

Install recommended plugins
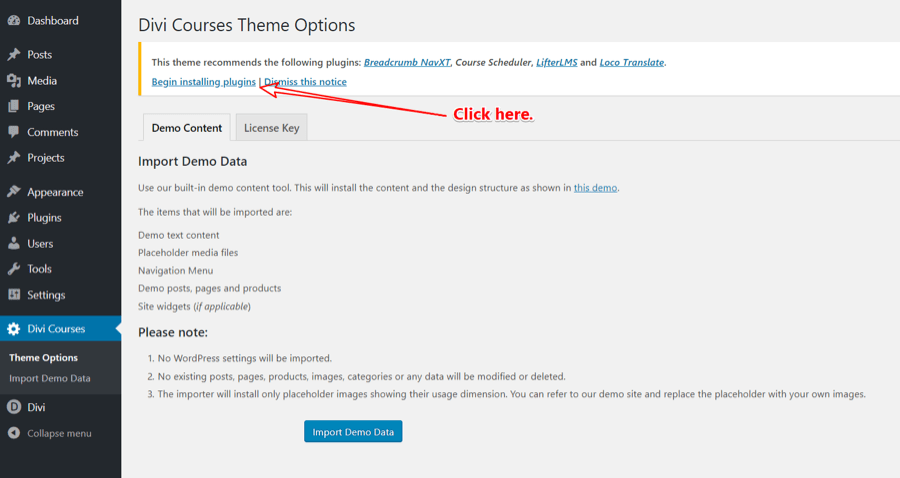
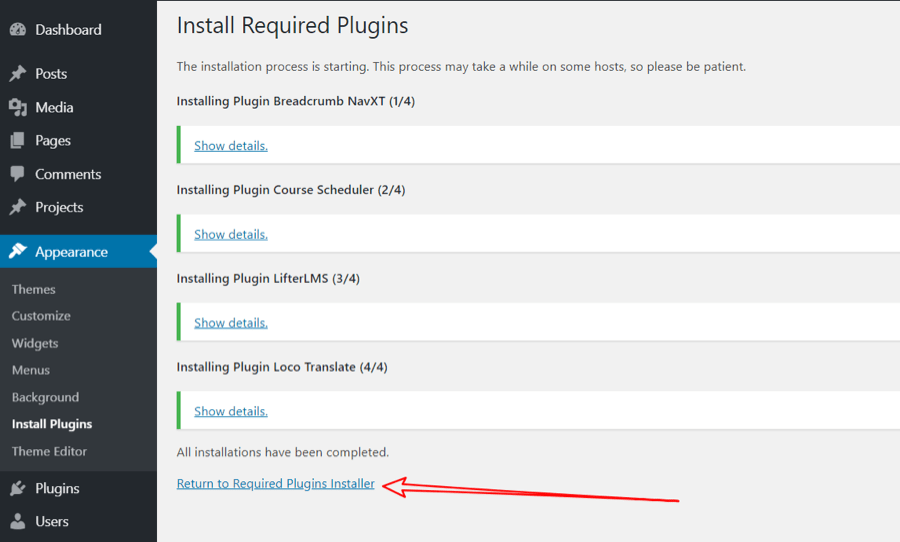
Once the child theme is active on your site, the system will suggest you install & activate some Plugins.

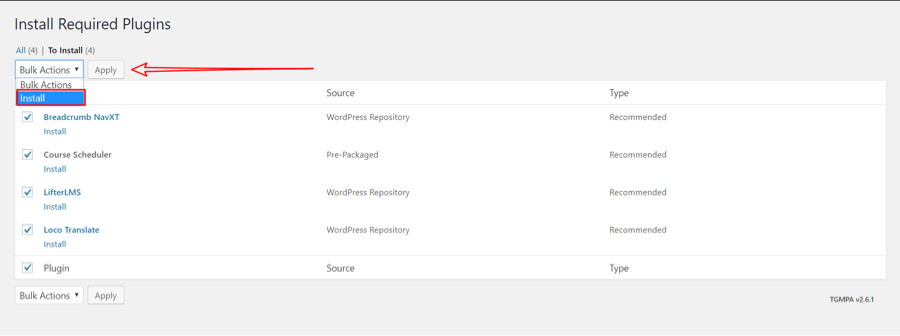
Please click the Plugin Names or Begin Installing Plugins link on the dashboard screen and start the process. This function is, however, optional.

If you do not need translations to any other language, you do not need to install the Loco Translate Plugin.

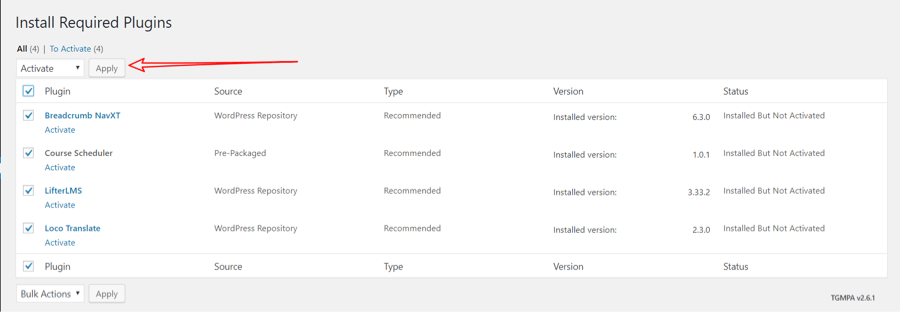
After you have installed the plugins, the next step is to activate them:

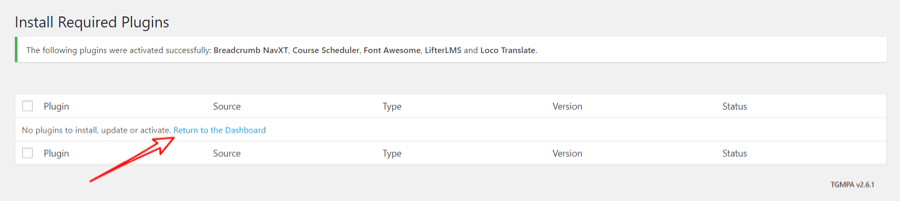
Once all the required plugins (or the ones that you need) have been activated, click the 'Return to the Dashboard' link:

WordPress will skip the Dashboard and automatically display the LifterLMS Setup Wizard.
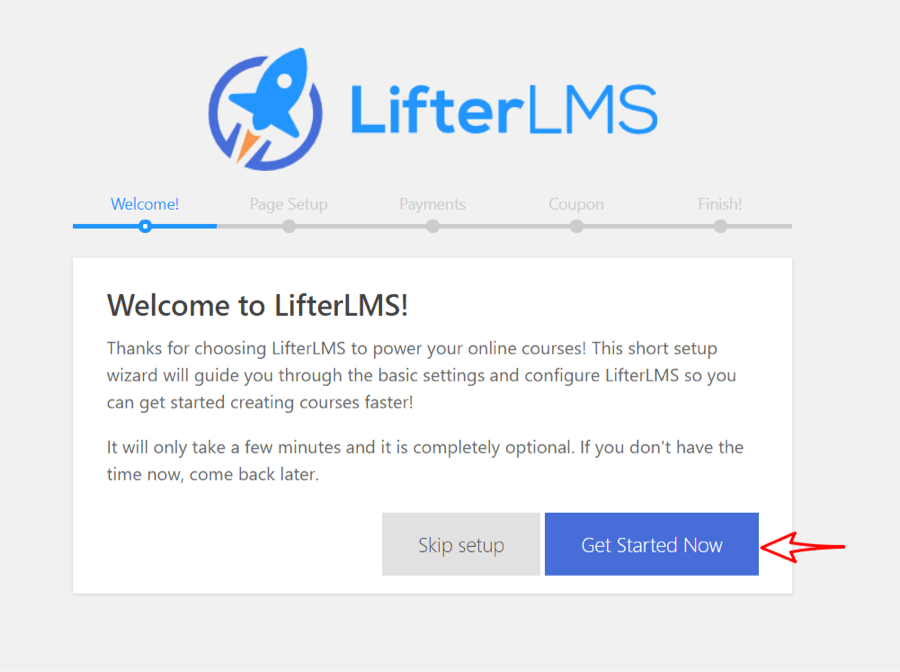
Configure Lifter LMS Plugin
Begin by clicking the 'Get Started Now' button:

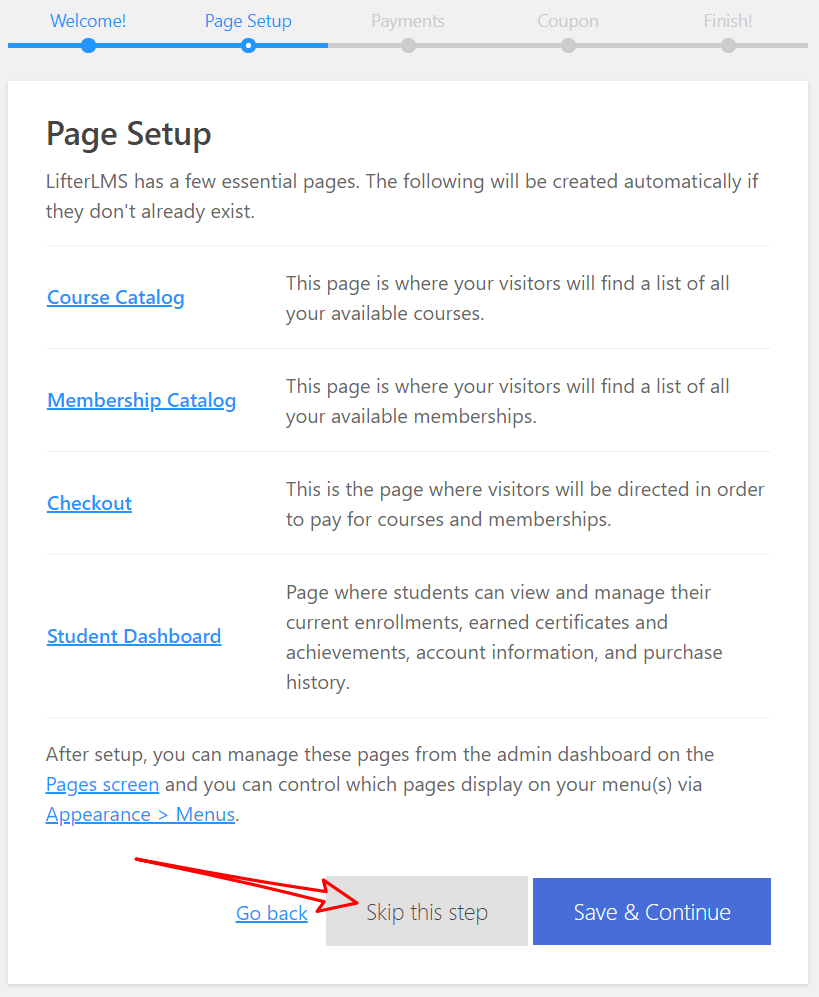
On the following screen, click the 'Skip this step' button, these pages will be generated when we import the Demo Data later on:

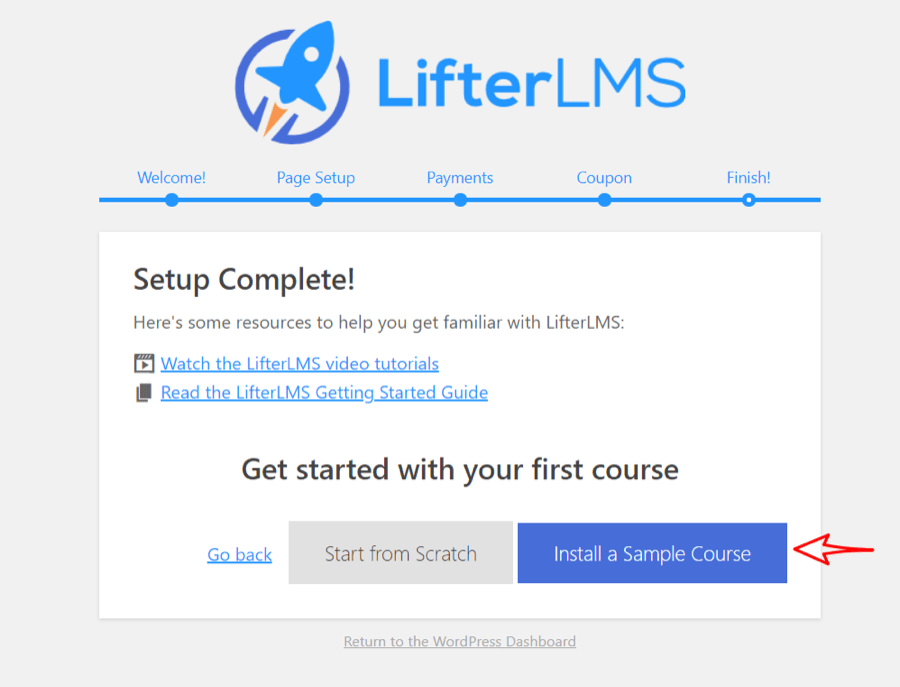
Follow the Setup Wizard until you arrive at the Setup Complete screen, then click the 'Install a Sample Course' button:

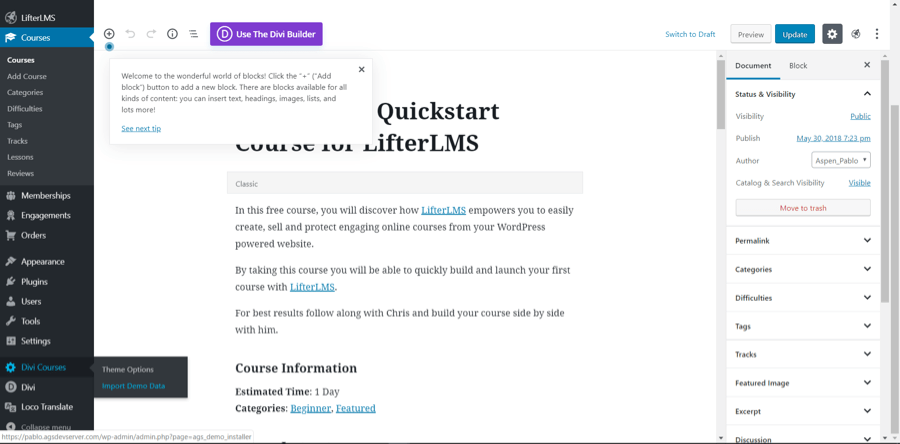
LifterLMS will now display the Course page for the sample course that was created:

At this point, hover over the 'Divi Courses' Menu Item and click the 'Import Demo Data' link.
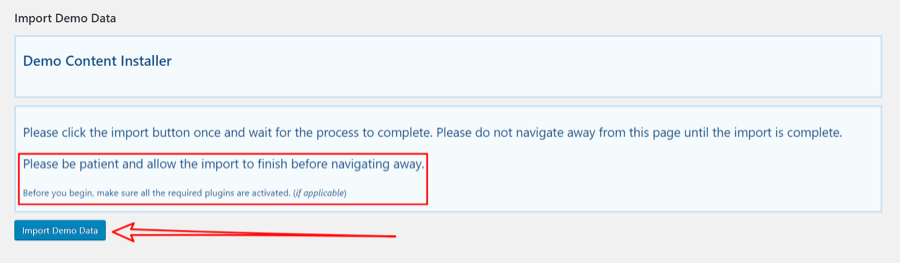
Import Demo Data
From the WordPress Dashboard, go to the newly added tab bearing the name of your "Divi Courses" child theme on the left admin panel. Under that menu, please click on ‘Import Demo Data’ and then follow the instructions provided on the page. Please be patient while the demo data of the Divi Courses child theme is imported into your site.


Set Homepage and Posts Page
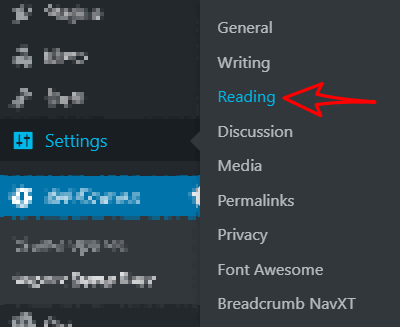
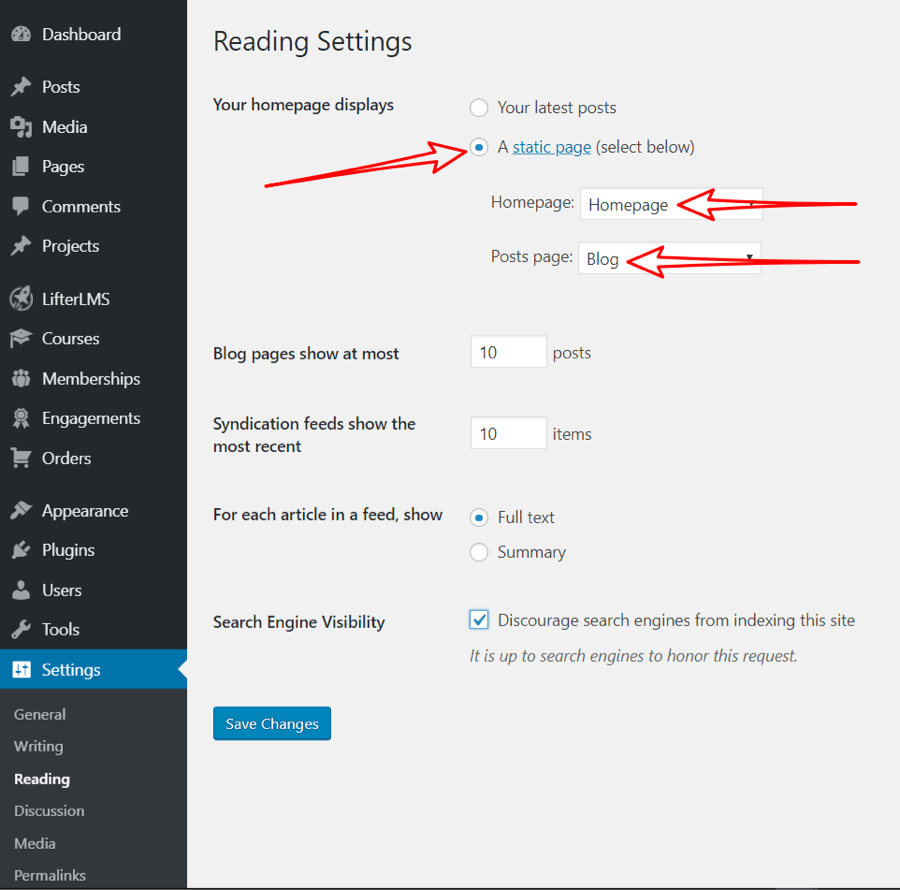
Move to the settings area in your left Admin panel. Click ‘Reading’, under ‘Your homepage displays’ select ‘A static page’ and for the Homepage drop-down menu select either ‘Home’ or any of the 3 other homepage options provided. For the Posts Page, select 'Blog'.


Set The Widget Footer Menu
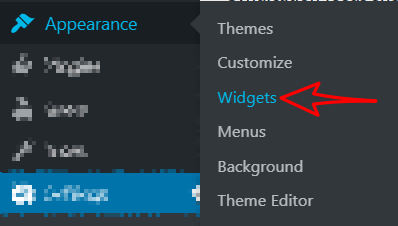
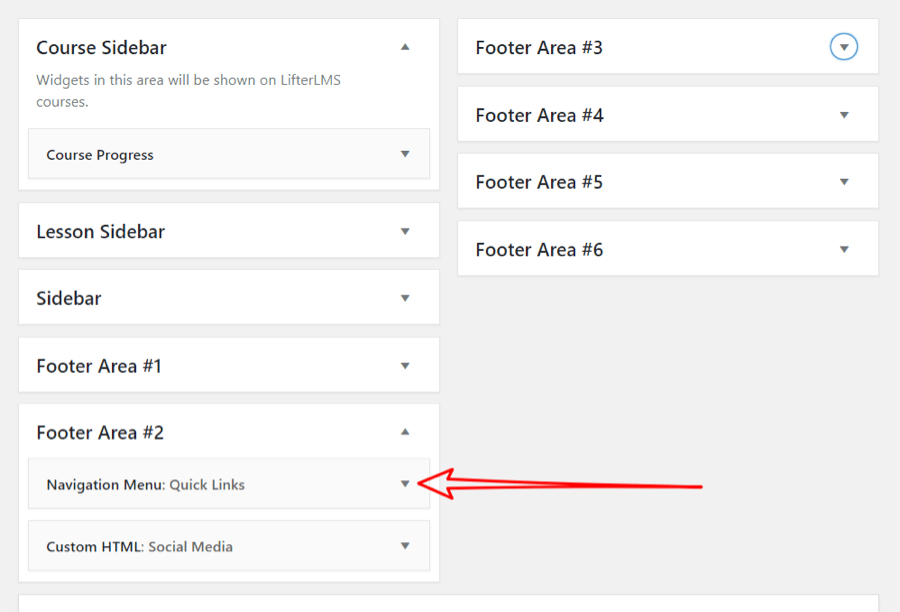
The widget menu must be manually set. Hover over the 'Appearance' Menu Item and click the 'Widgets' link:

Expand the Footer Area 2 Widget Box by clicking on the arrow icon and then expand the Navigation Menu Widget:

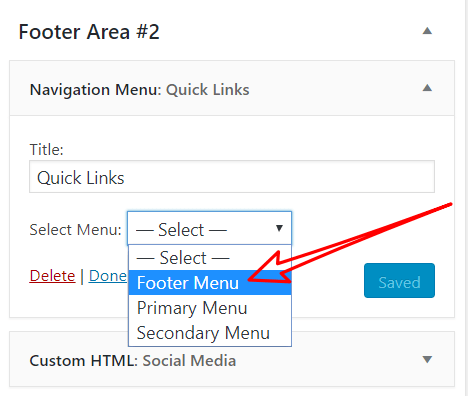
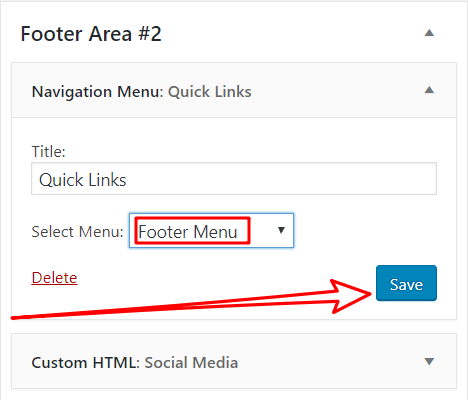
On the Select menu dropdown, choose 'Footer Menu' and then click 'Save'.


Setting up the Lifter LMS Default Pages
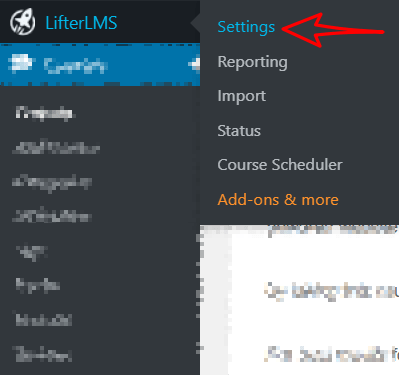
Hover over the 'LifterLMS' menu item and click the 'Settings' link.

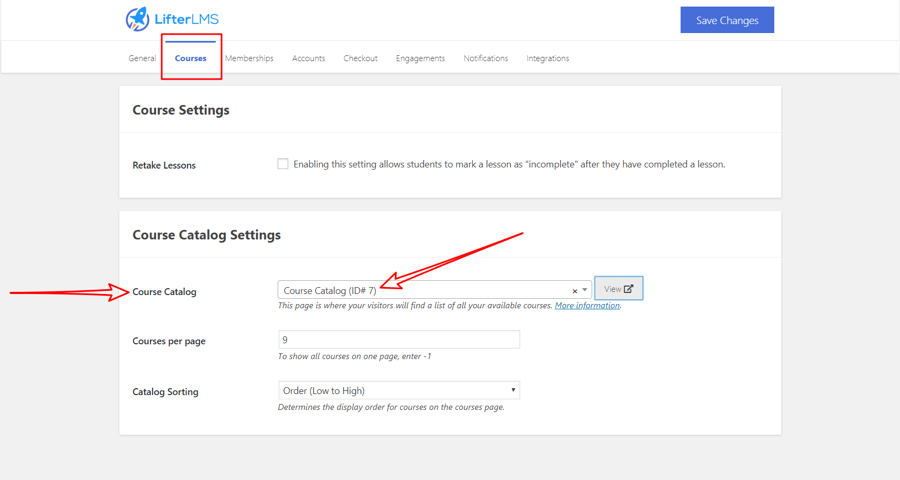
Open the 'Courses' tab. In the 'Course Catalog' field, click the arrow icon to dropdown the pages list where you must pick the 'Course Catalog' option (WordPress may generate a different ID#).

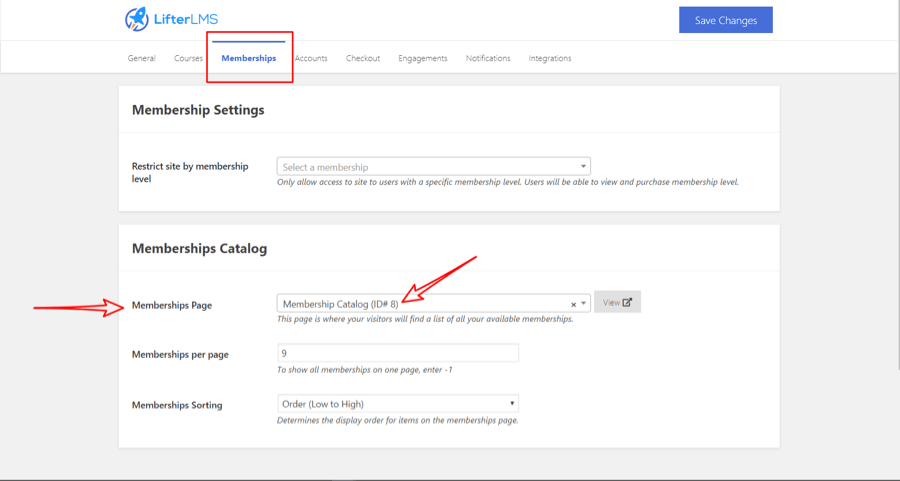
Open the 'Memberships' tab. In the 'Memberships Page' field, click the arrow icon to dropdown the pages list where you must pick the 'Membership Catalog' option (WordPress may generate a different ID#).

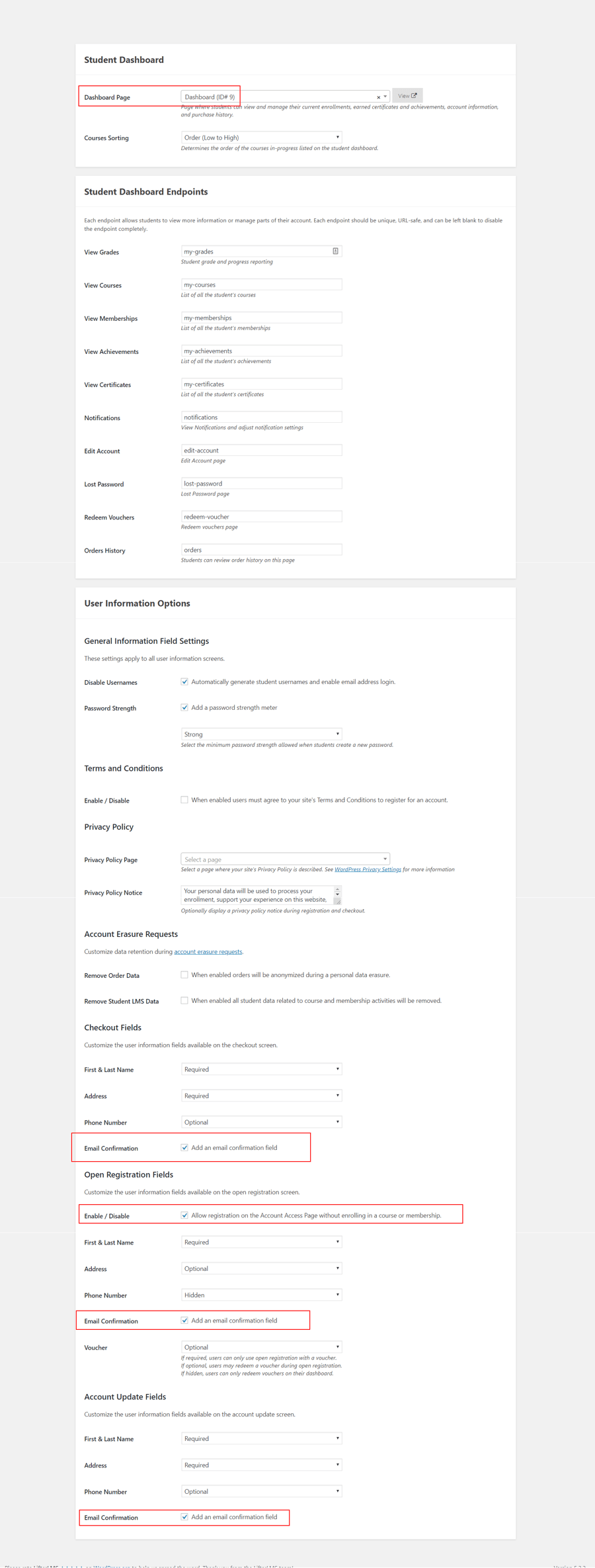
On the 'Accounts' tab, set the respective fields as shown in the image below:

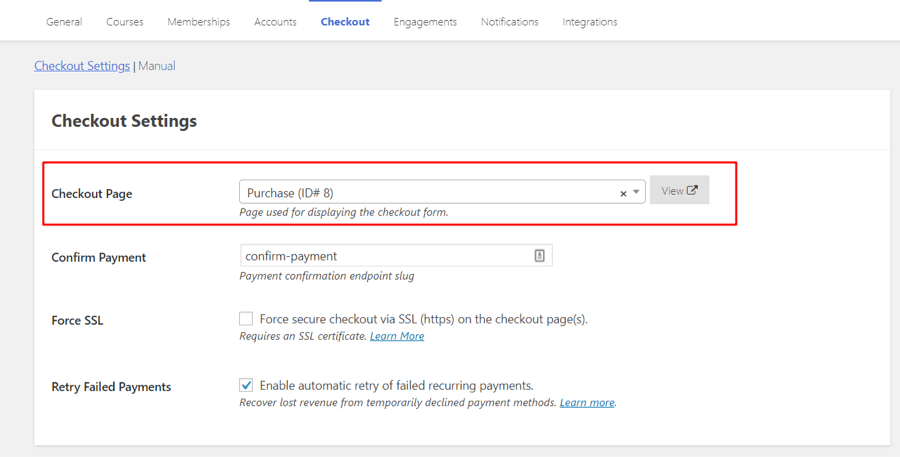
On the 'Checkout' tab, set the 'Checkout Page' field by choosing the 'Purchase' page.

Setting up the Bloom Plugin
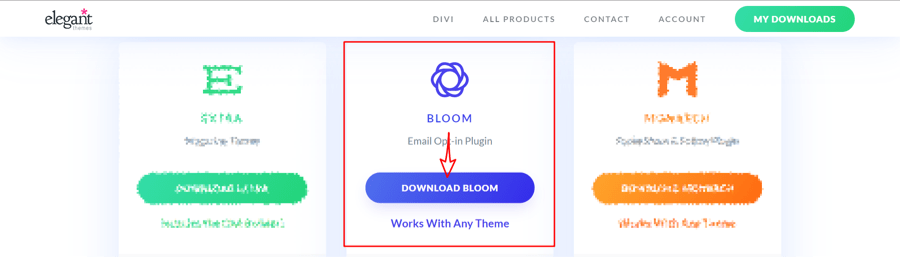
The Divi Courses Child Theme comes with an opt-in form that is designed using the Bloom Plugin; you may use this opt-in form or another one of your preference. If you should choose to use this form then you need to install the Bloom Plugin from Elegant Themes. The first step would be to visit your account page on Elegant Temes to download the plugin from there.

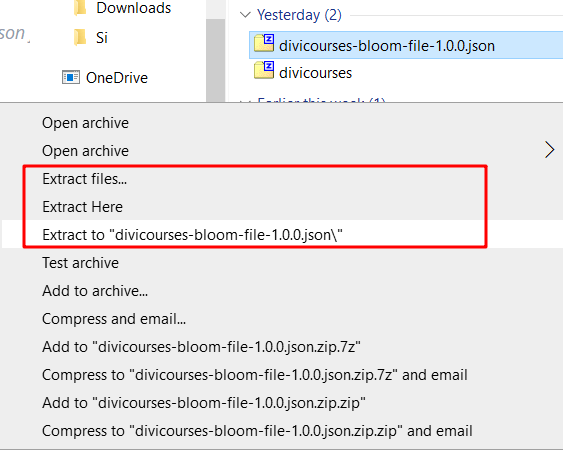
The second thing you need is the settings file that you can download from your account on our website. The file will come as a .zip archive that you download to your computer. Once you have downloaded this archive, you need to extract its contents to get to the actual.json file which will be imported to your website via the Bloom plugin's importer tool.

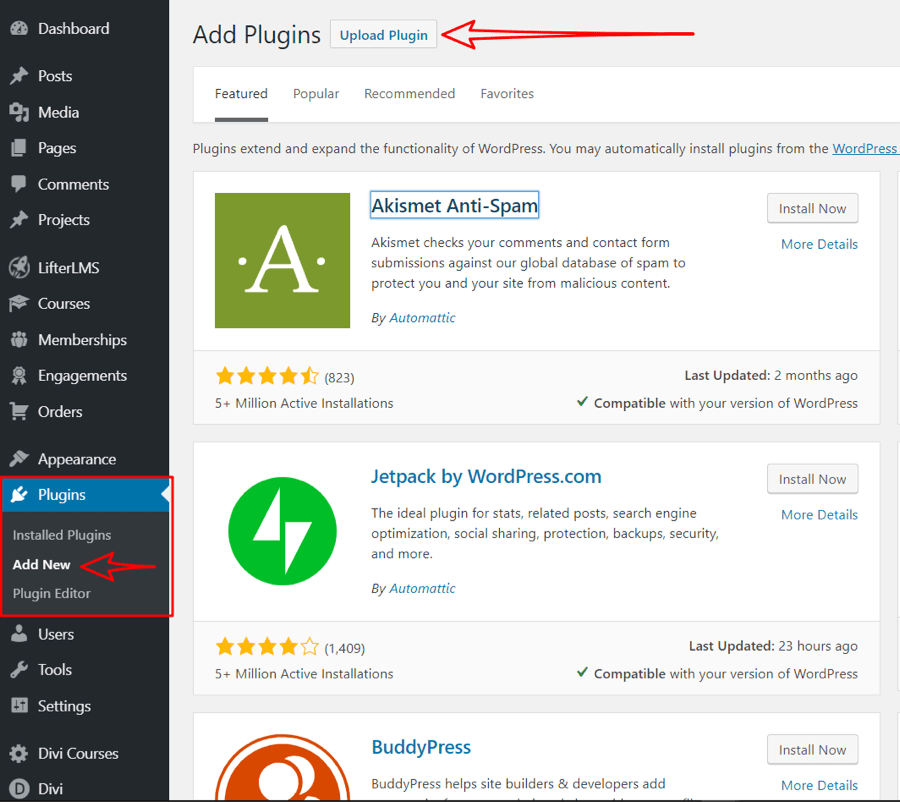
Now that you have downloaded both necessary files, navigate to the Add Plugins page and click the Upload Plugin button:

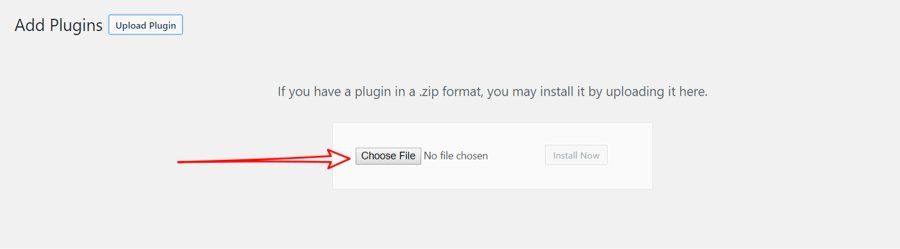
Click the Choose File button on the following screen:

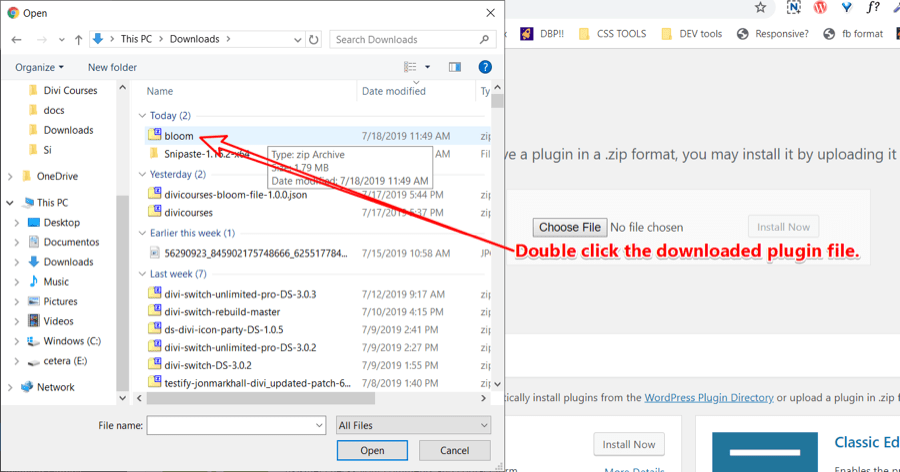
Your computer will open a Dialog Box where you will have to locate the file that you just downloaded and double click:

On the next step, click the Install Now button.

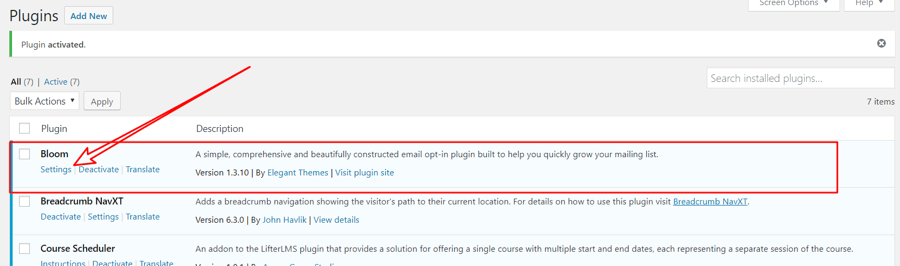
After installation, Activate the plugin.

Next, open the Bloom Plugin's Settings Page:

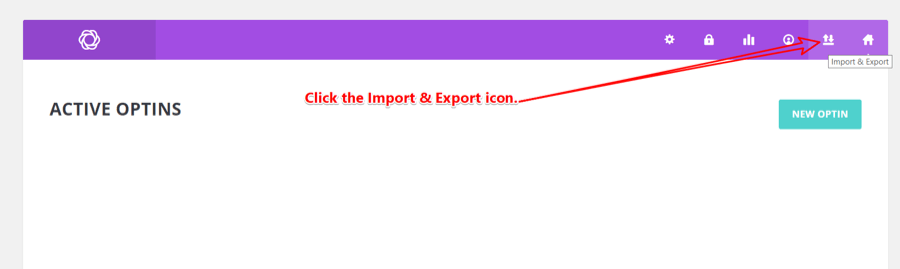
On the Bloom Settings Page, click the up/down arrows icon on the top right*hand corner:

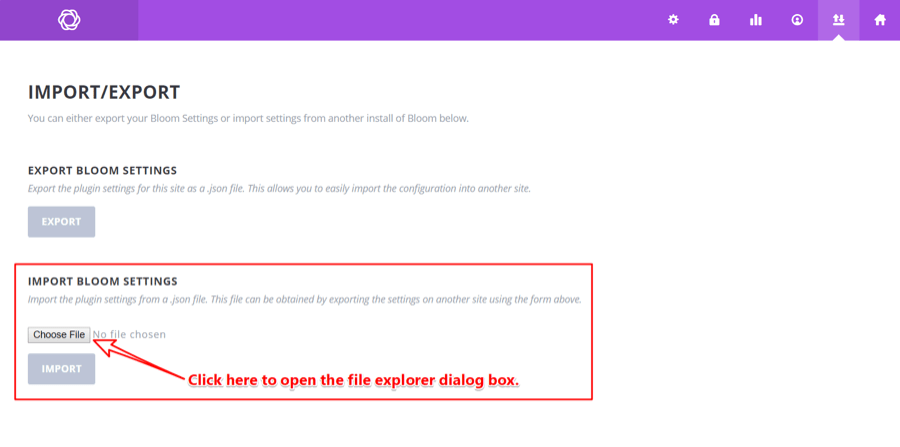
The Import/Export page will load. Under the Import Bloom Settings section, click the Choose File button:

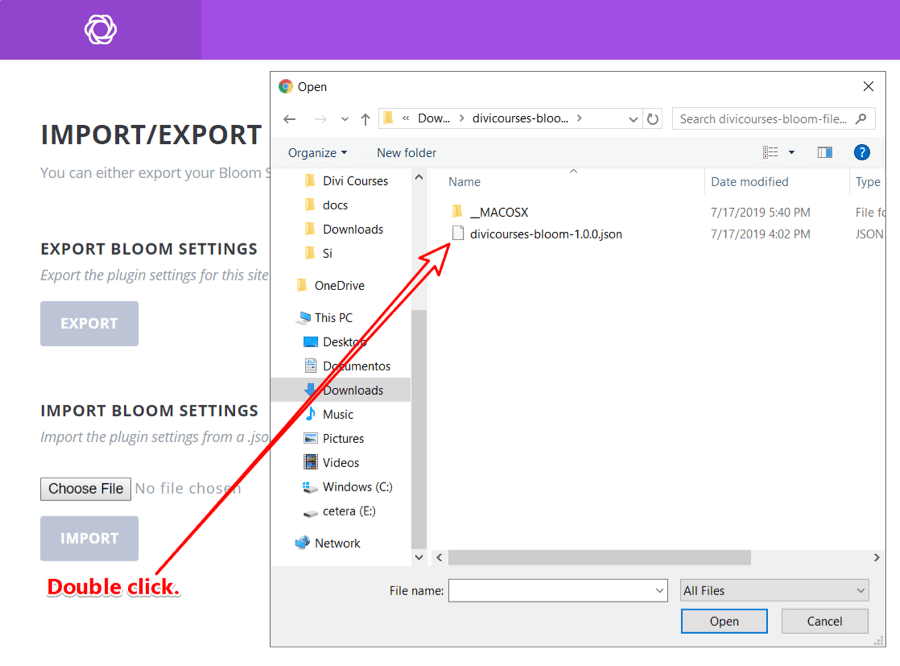
Your computer will open a Dialog Box where you will have to locate the file that you just downloaded and double click:

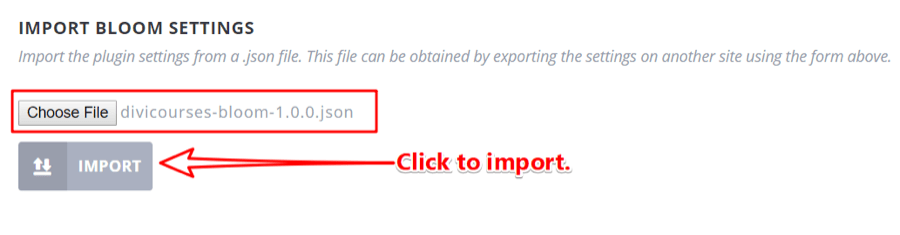
Once the file has been selected, click the Import button:

When the Import process is done, you will see the pop-up below; click Ok.

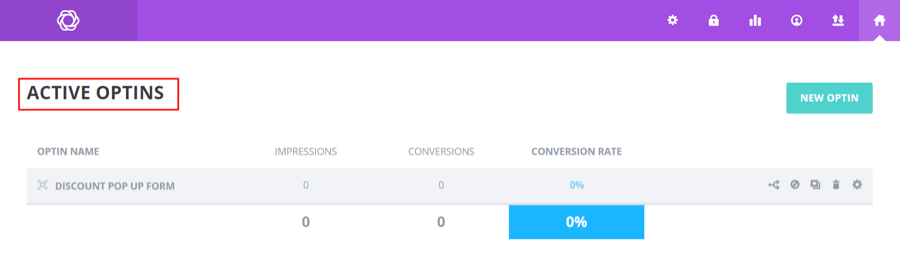
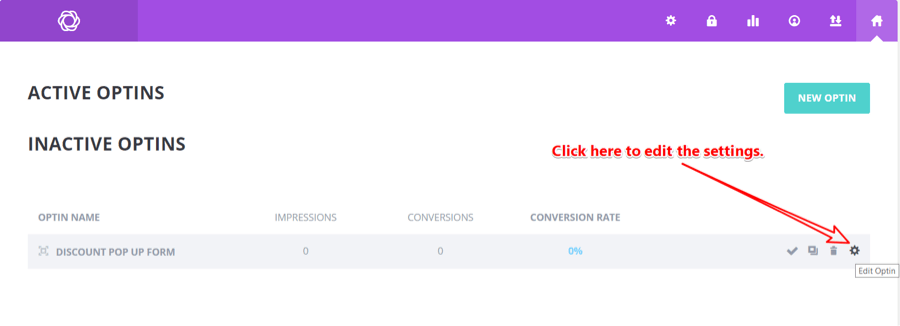
A new Optin form will show on the page which needs to be set up. Click the Cog icon to be able to edit the opt-in.

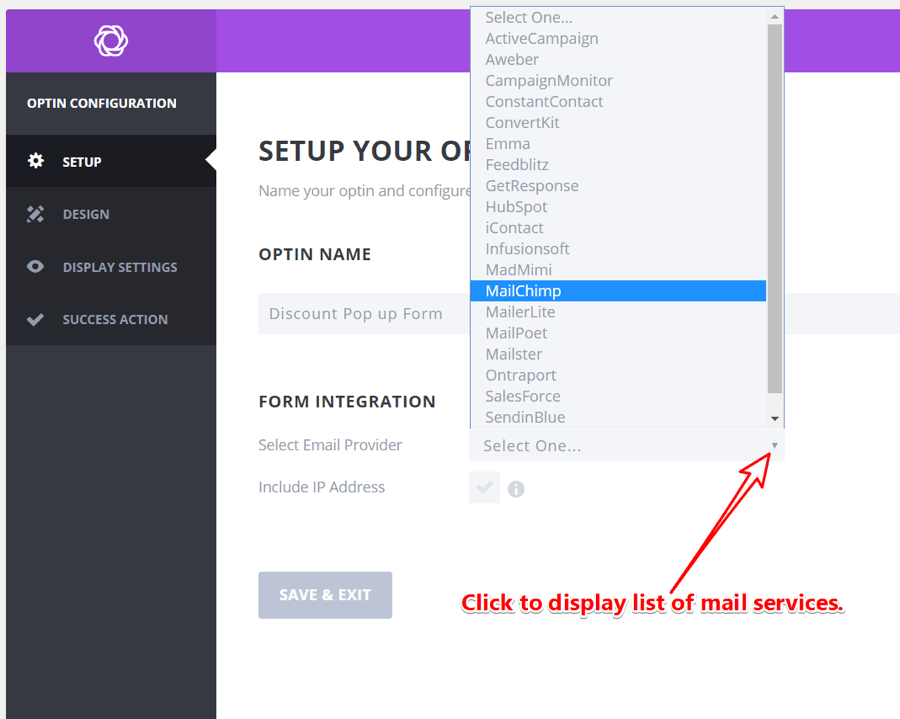
Under Form Integration, click the arrow icon to display the dropdown and select your email mailing service provider. We will be using MailChimpin this tutorial, however, the process is similar to that of the other providers available.

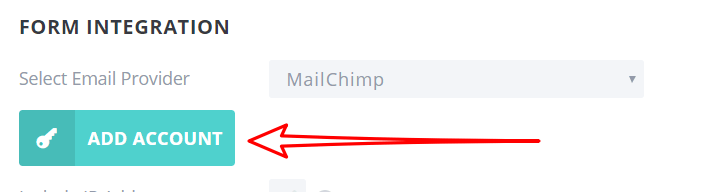
Once you selected the provider, you need to authenticate your account and associate it with Bloom; for that, Click the Add Account button:

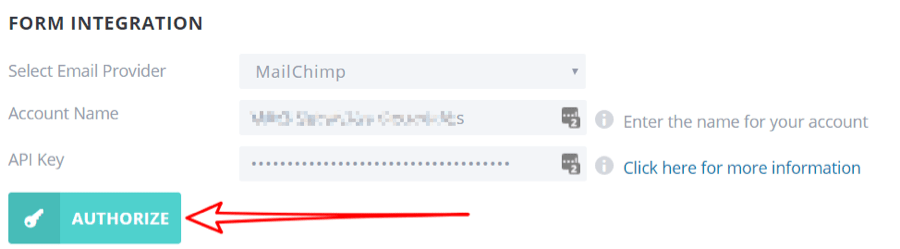
Type your Account Name and API key in the fields provided and click Authorize:

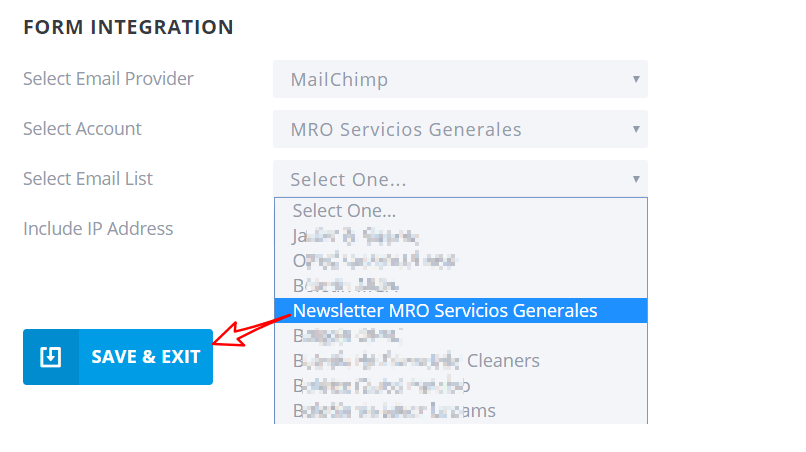
Following the authentication, you need to associate the form to a specific List that you manage. When you have selected the appropriate List, click Save & Exit.

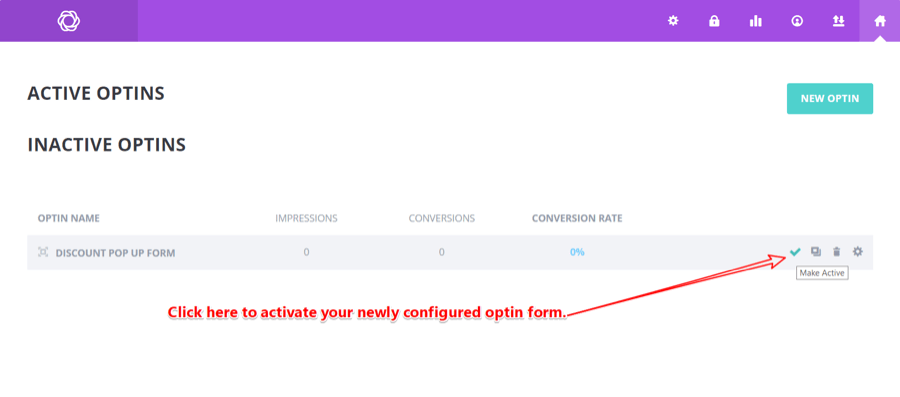
So much for the hard part. The opt-in will remain inactive until you click the check-mark icon shown below to activate it.

That's it. Your Optin form is active.